Because of strict confidentiality agreements, we cannot disclose our partner's name to the public. Certain aspects of the project may also be obscured.
AI Translator App: Enhance Your Team with Experts
Context
A Japanese software development firm sought a long-term technology partner capable of augmenting their product team with three technology experts to assist in building a unique on-screen translator. They were short of talent who could proficiently develop desktop applications, train and integrate machine learning models, and set up deployment pipelines.
90
days ahead of schedule
A well-planned solution, efficient execution, and swift iterations enabled us to complete the project ahead of schedule.
~30%
cost savings
The cross-platform approach facilitated significant cost savings, enhancing maintainability as a positive side effect.
∞
knowledge transfer
Based on our partners' feedback, the knowledge acquired from our team proved invaluable for them in numerous other projects.















Objective
Assemble a three-member team that could integrate seamlessly with our partner's team and assist in planning and implementation.
Support their team in making informed technology decisions and selecting the appropriate technology stack.
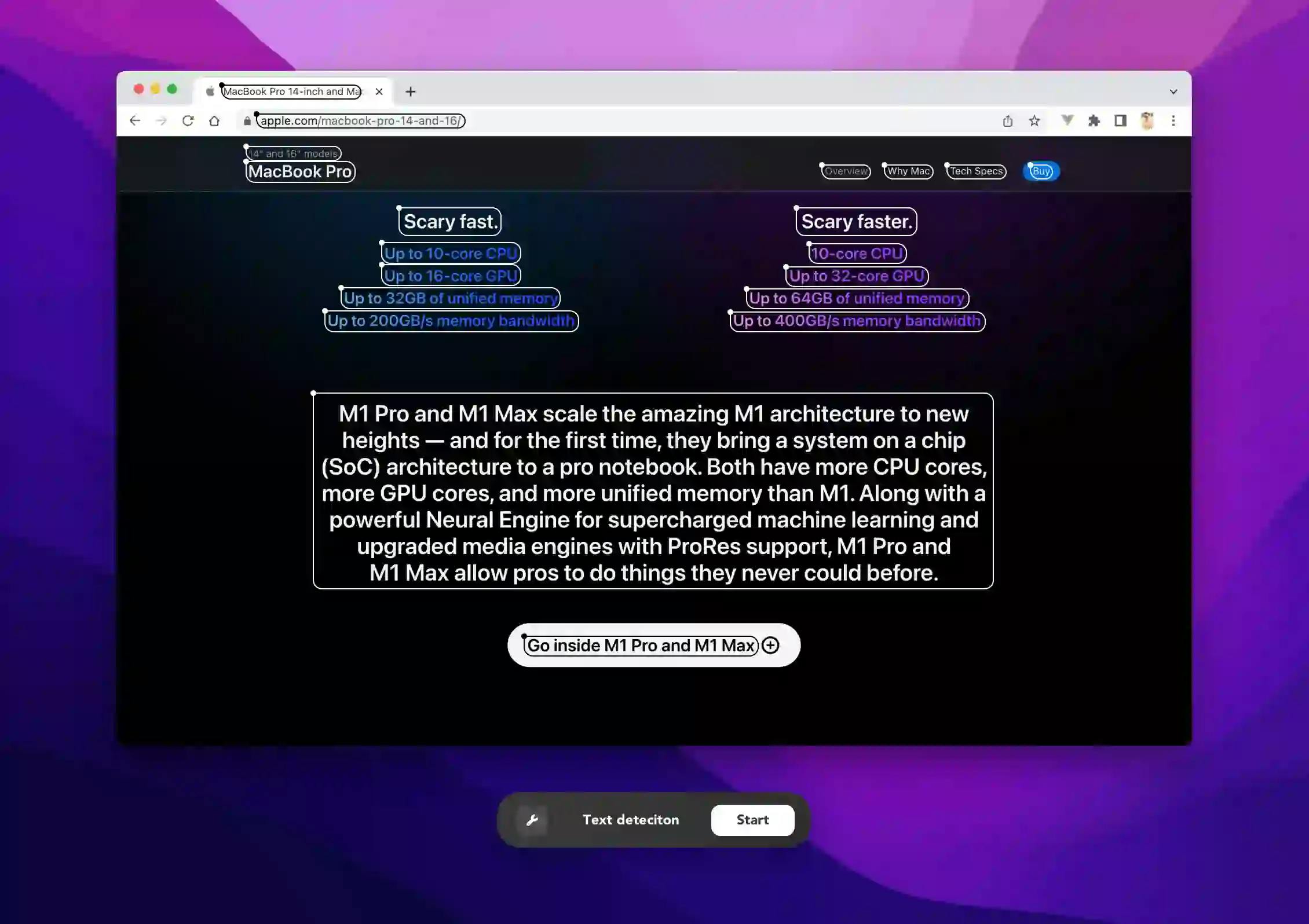
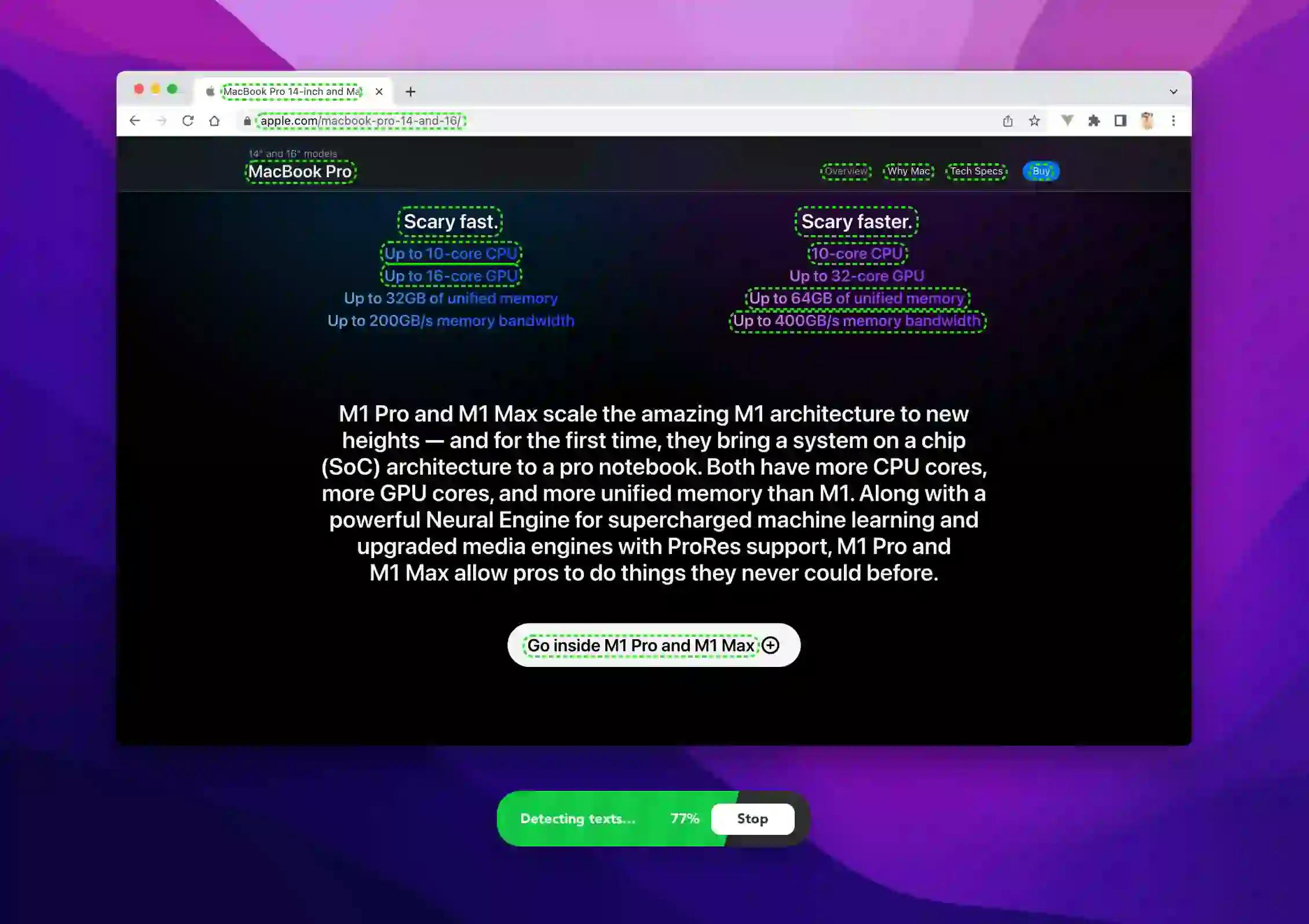
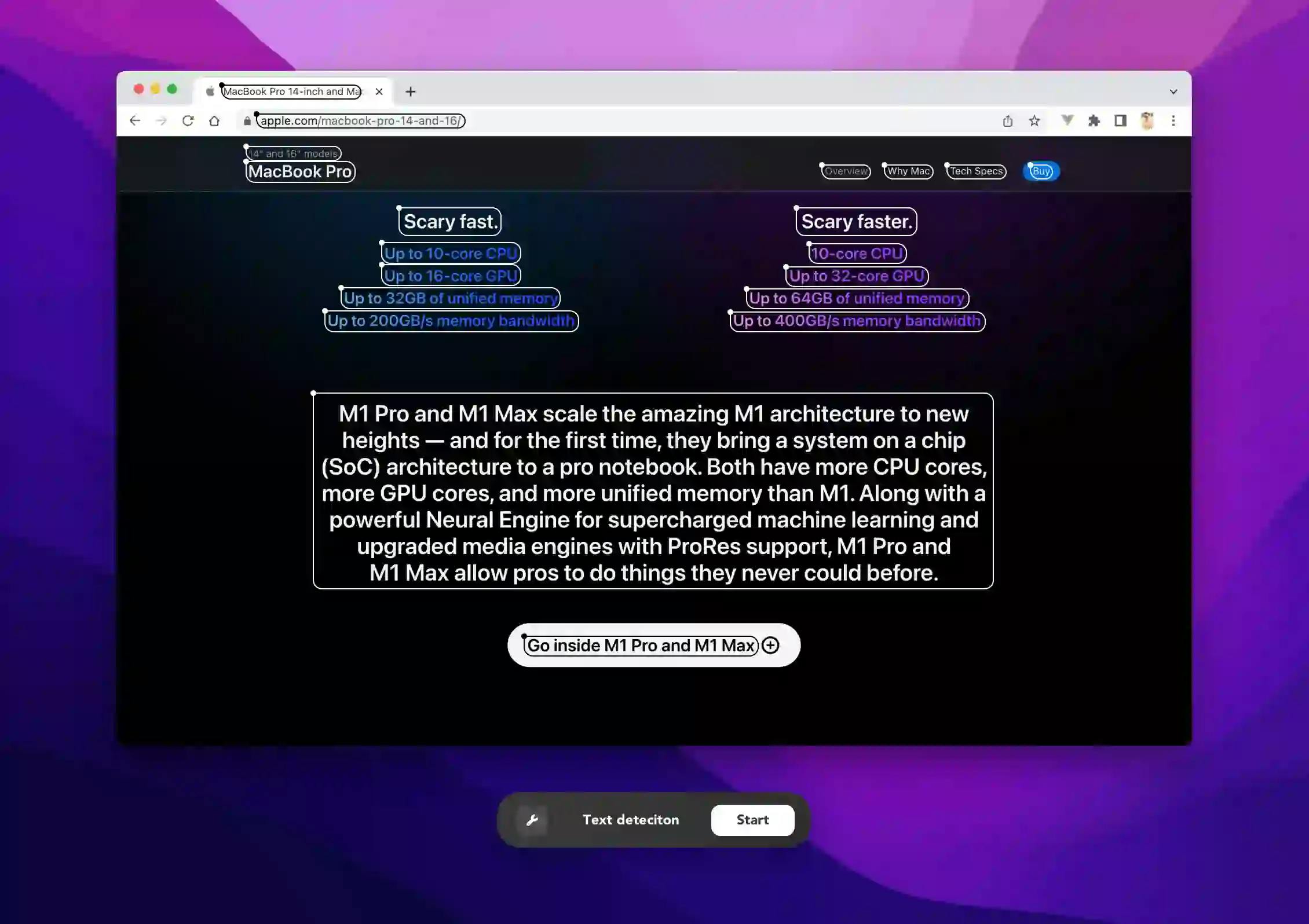
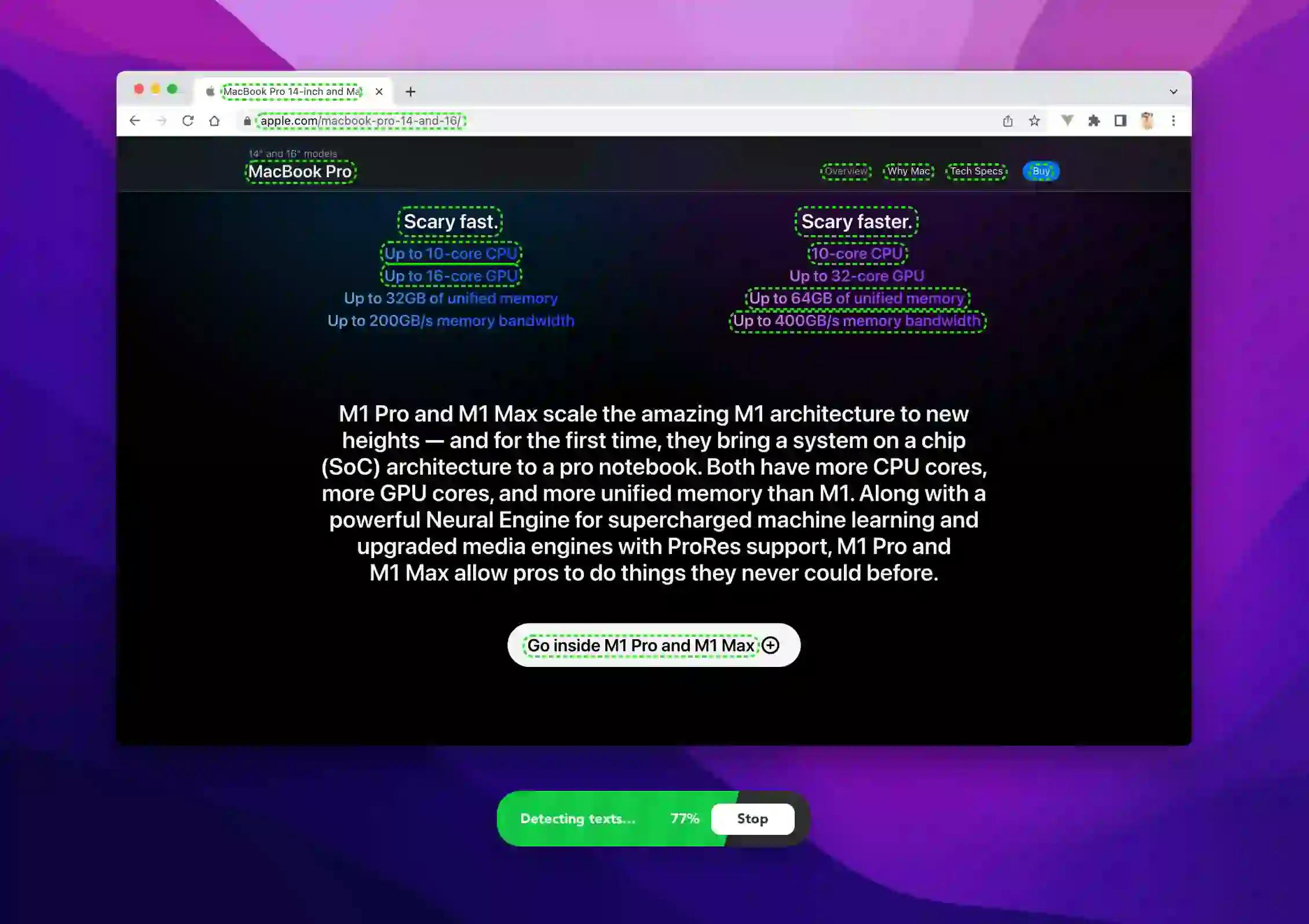
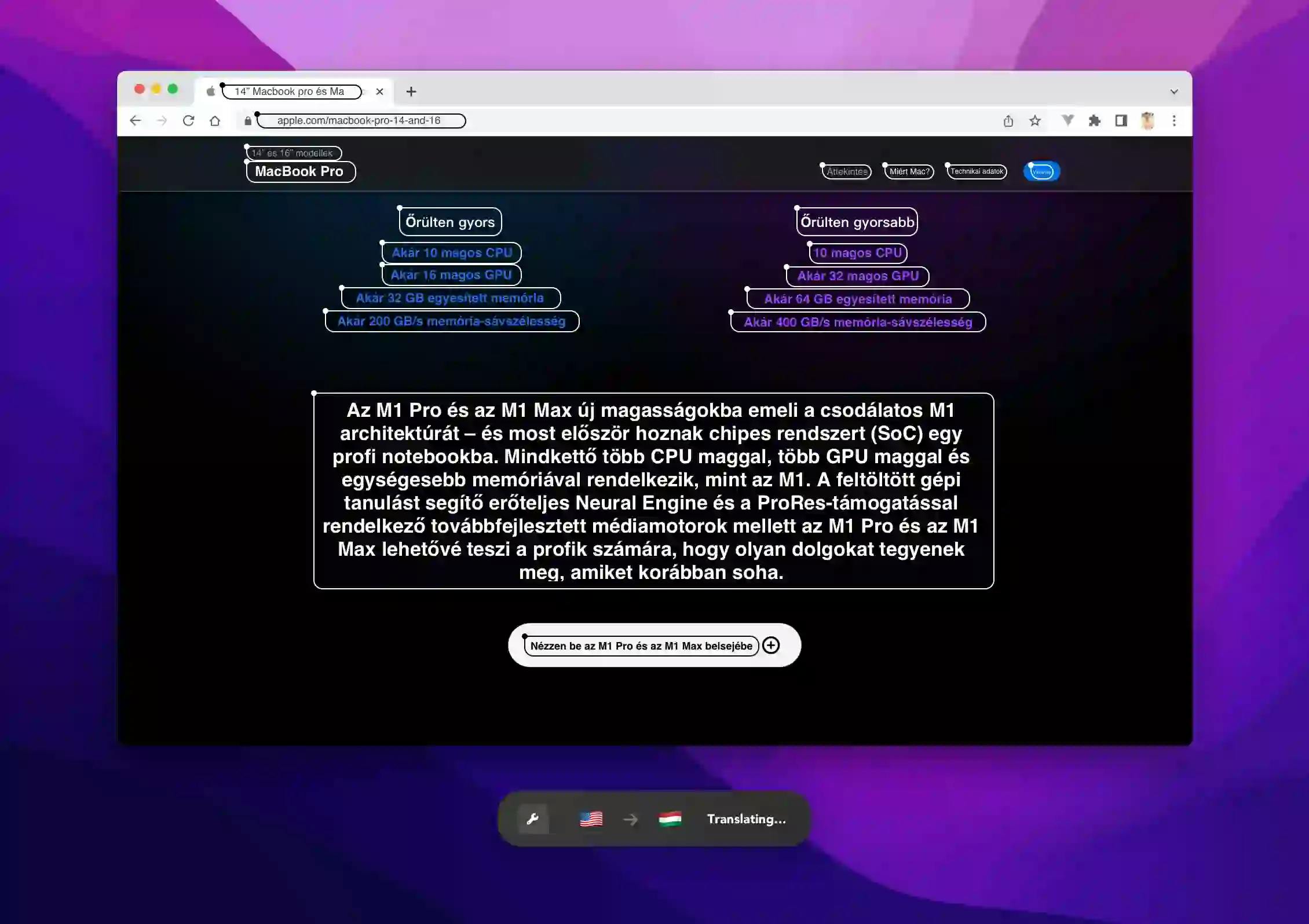
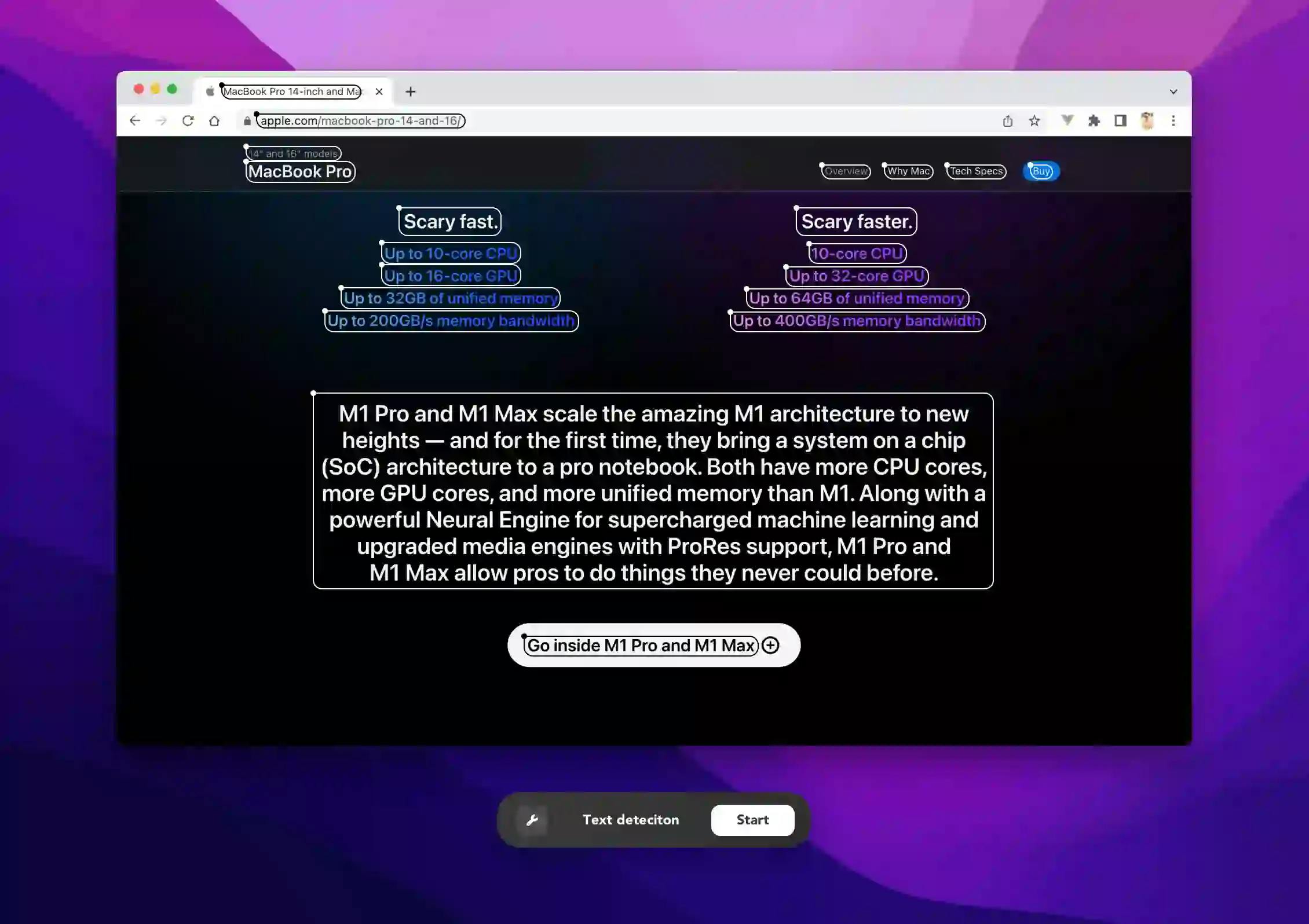
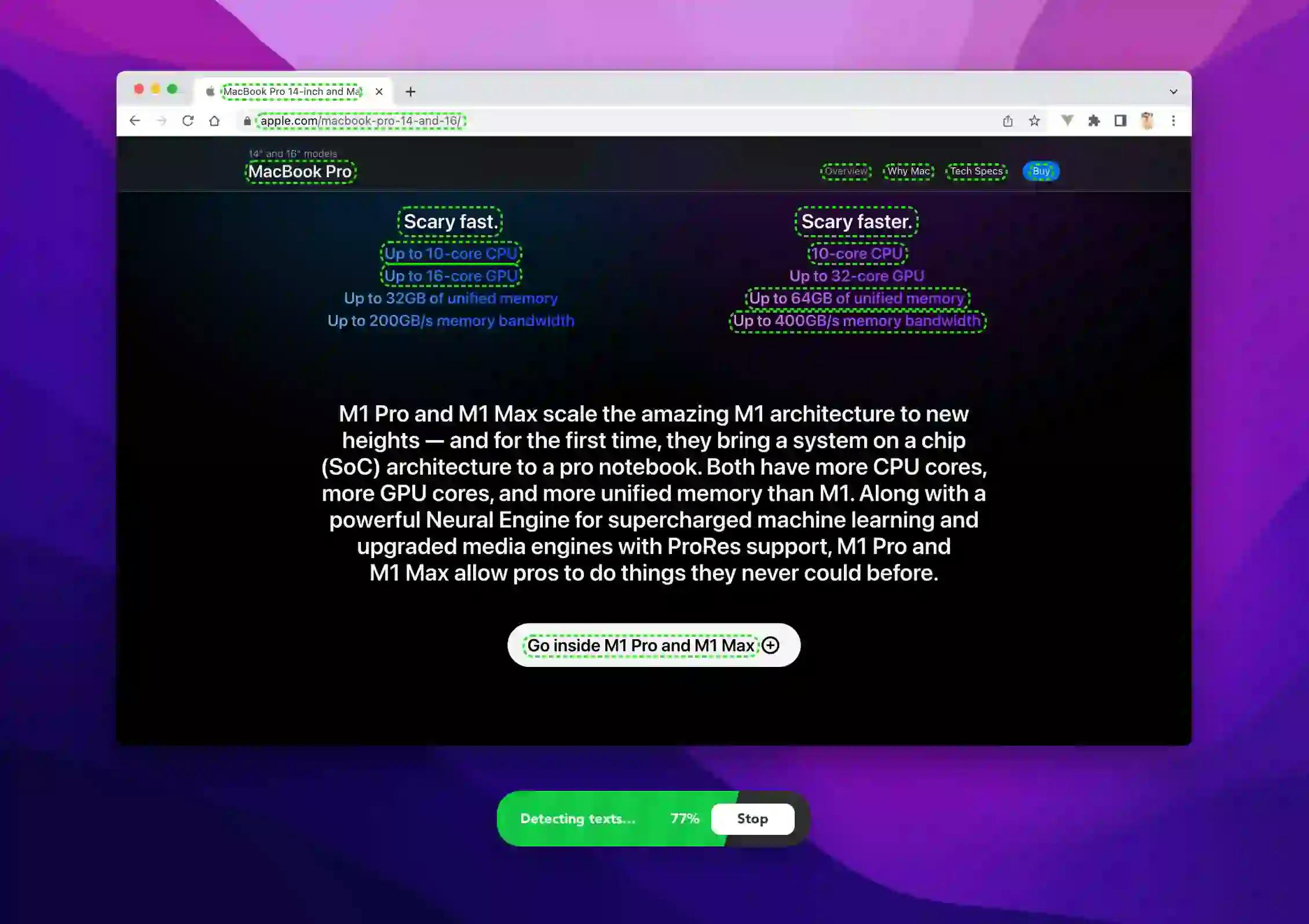
Identify, train, integrate, and deploy machine learning (ML) models into a pipeline capable of object detection and optical character recognition (OCR).
Refine the software through several iterations until it evolves into a user-ready, finished product.
Process
1.)Together with our partner, we aligned the application's vision with their business objectives, culminating in a detailed business specification document.
2.)Our interdisciplinary teams worked closely to technically plan the app, guaranteeing a robust and scalable solution, reflected in a technical specification document.
3.)Through iterative prototyping based on the specifications, and deliberate evaluation of design and technology choices, we crafted an optimal solution that met all the requirements.
4.)Based on the prototype, we delivered a fully functional desktop application.
5.)We diligently gathered, generated, and cleaned the training data for the ML model.
6.)We trained the model using supervised learning, constantly enhancing the training set based on the results.
7.)We gradually transitioned the working applications to our Japanese partner's developers.
Scope
Desktop App Development
Microservice-based Backend Development
Tech Stack
Typescript
MacOS
Windows
Python
NodeJS
OCR
Tensorflow
C++
Objective-C
Docker
Challenges
Determining the most suitable tech stack and AI models to meet project requirements.
Exploring potential solutions for running AI models in the browser, if needed, to improve user experience.
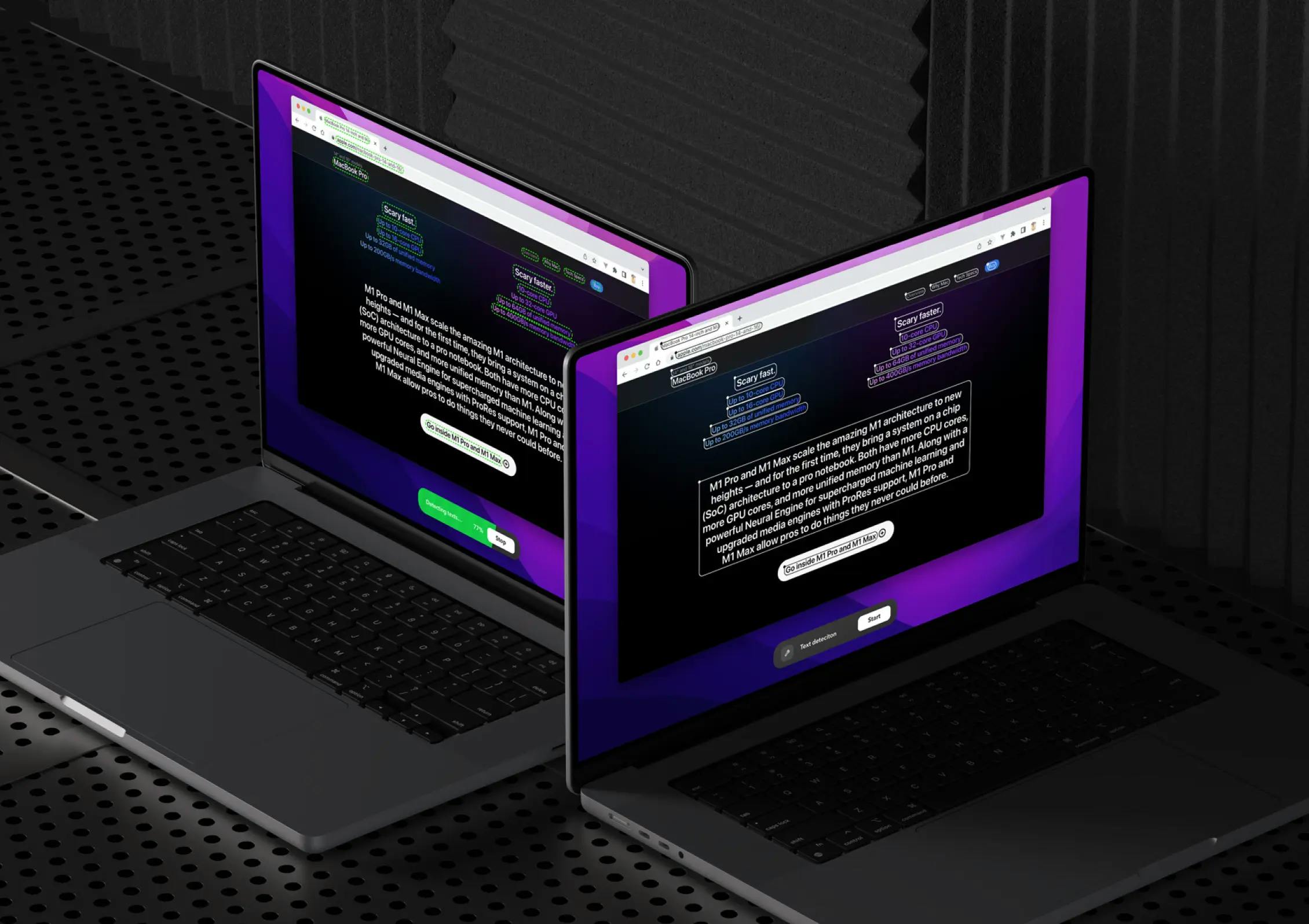
Creating a high-performance, platform-agnostic solution that caters to a range of operating systems.
Developing missing modules and functionalities using native languages (Objective C++ for Mac and C++ for Windows) to ensure smooth integration.
Achieving real-time updates at an optimal speed of around 1 FPS or higher, to handle dynamic on-screen text changes like side-scrolling text bars and live-stream chats.
Open-source Contribution
We contributed to Electron (a popular framework for building desktop applications with Typescript) by identifying a bug and creating a reproducible demo to assist them in resolving the issue.
Result
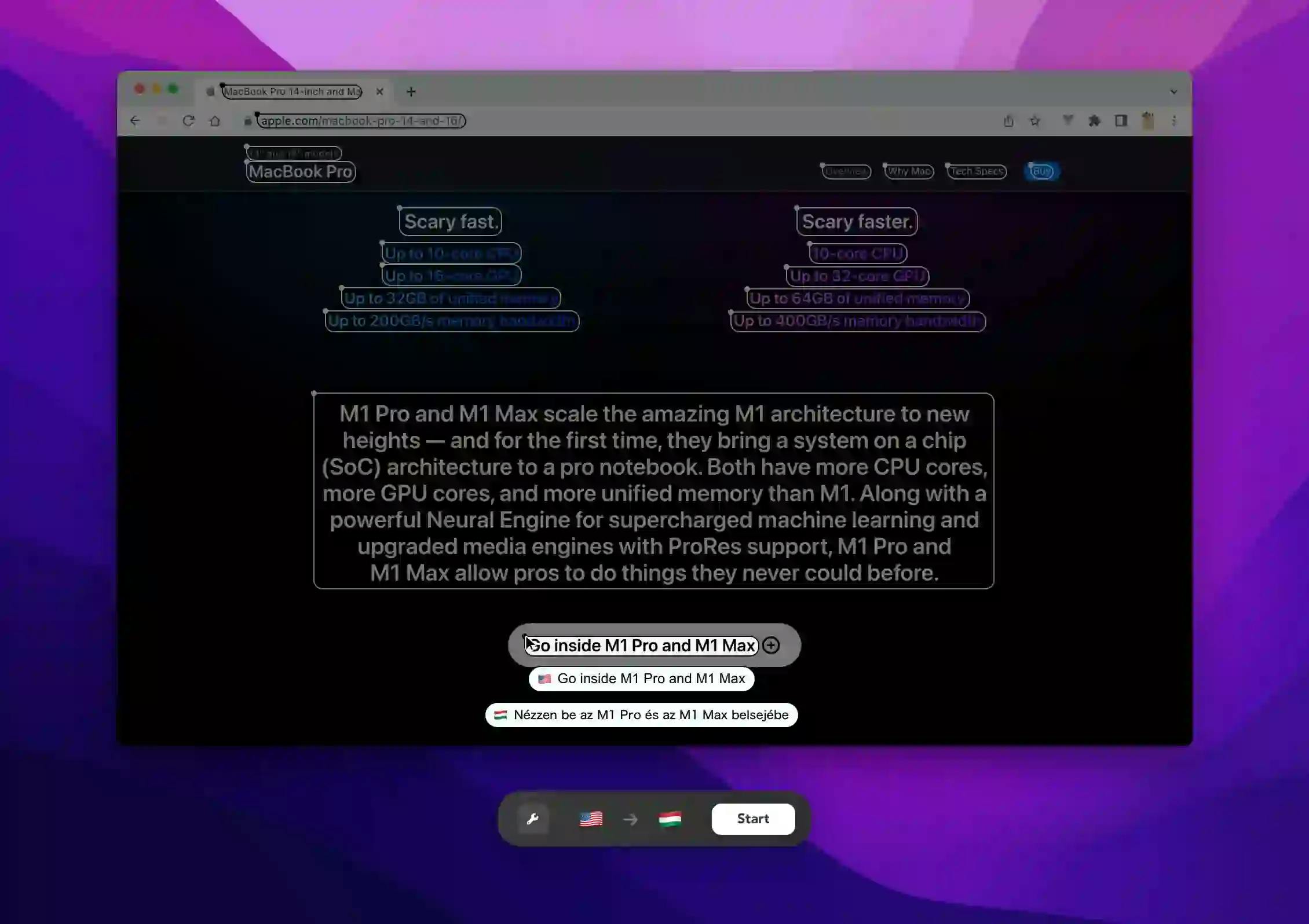
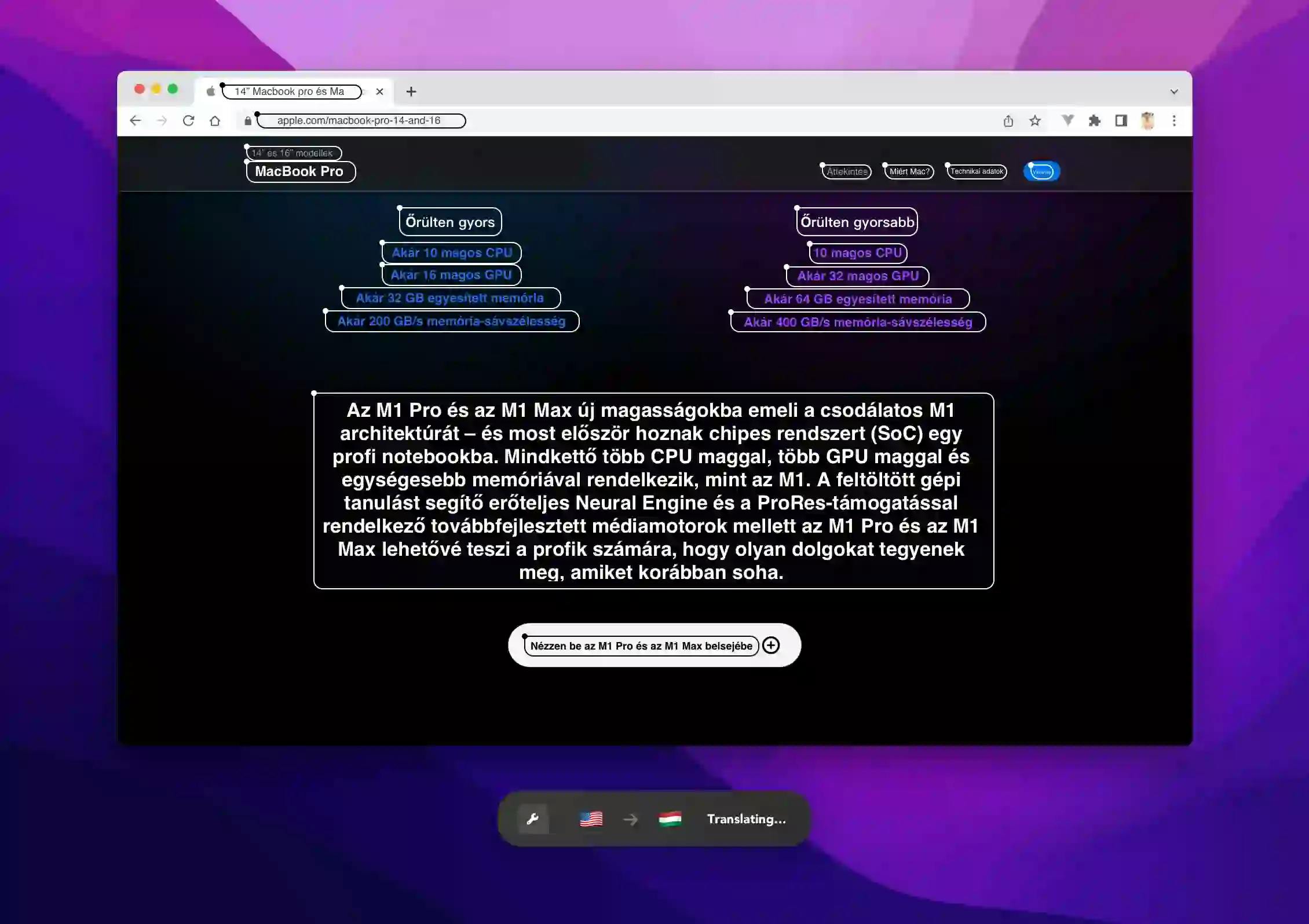
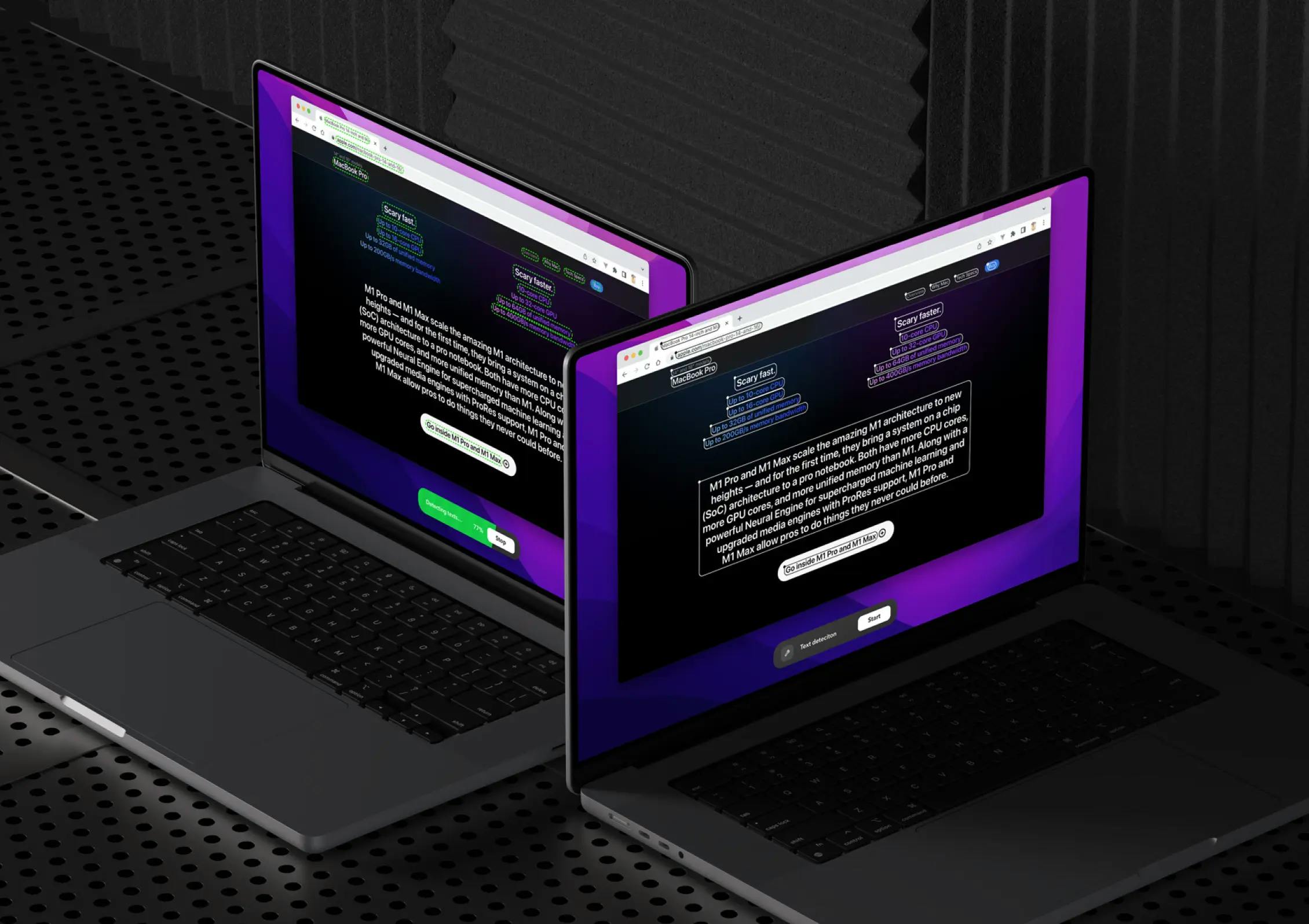
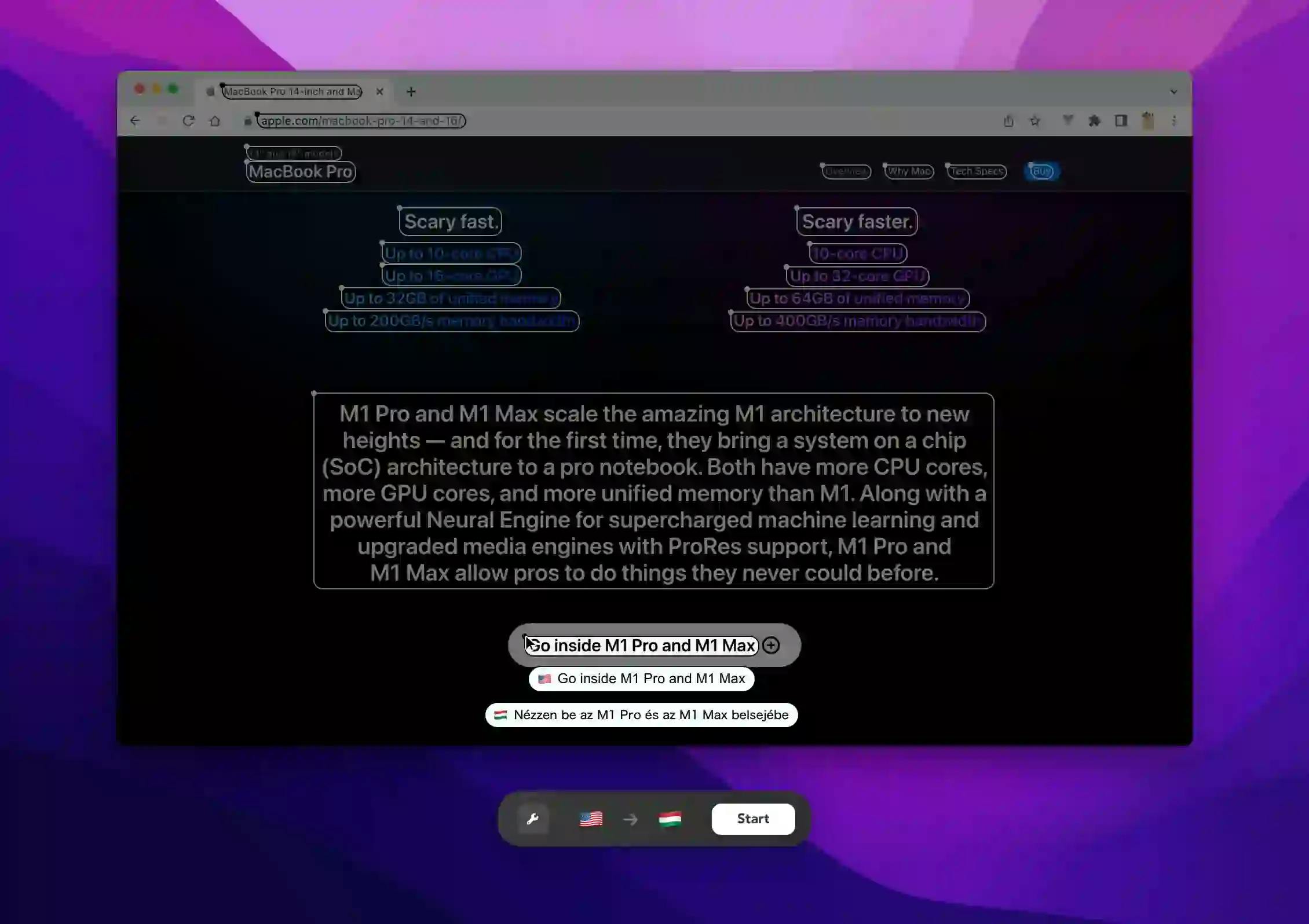
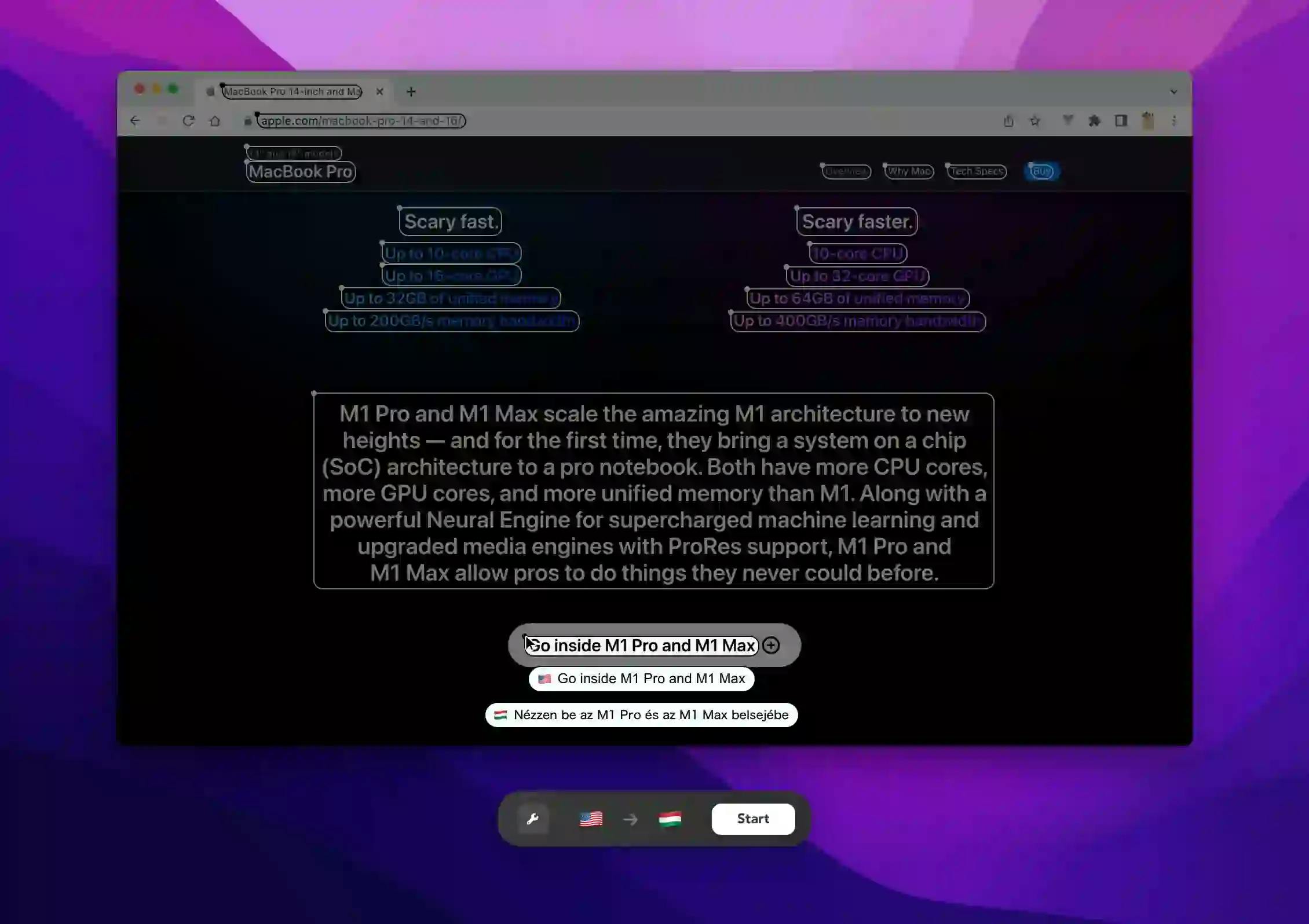
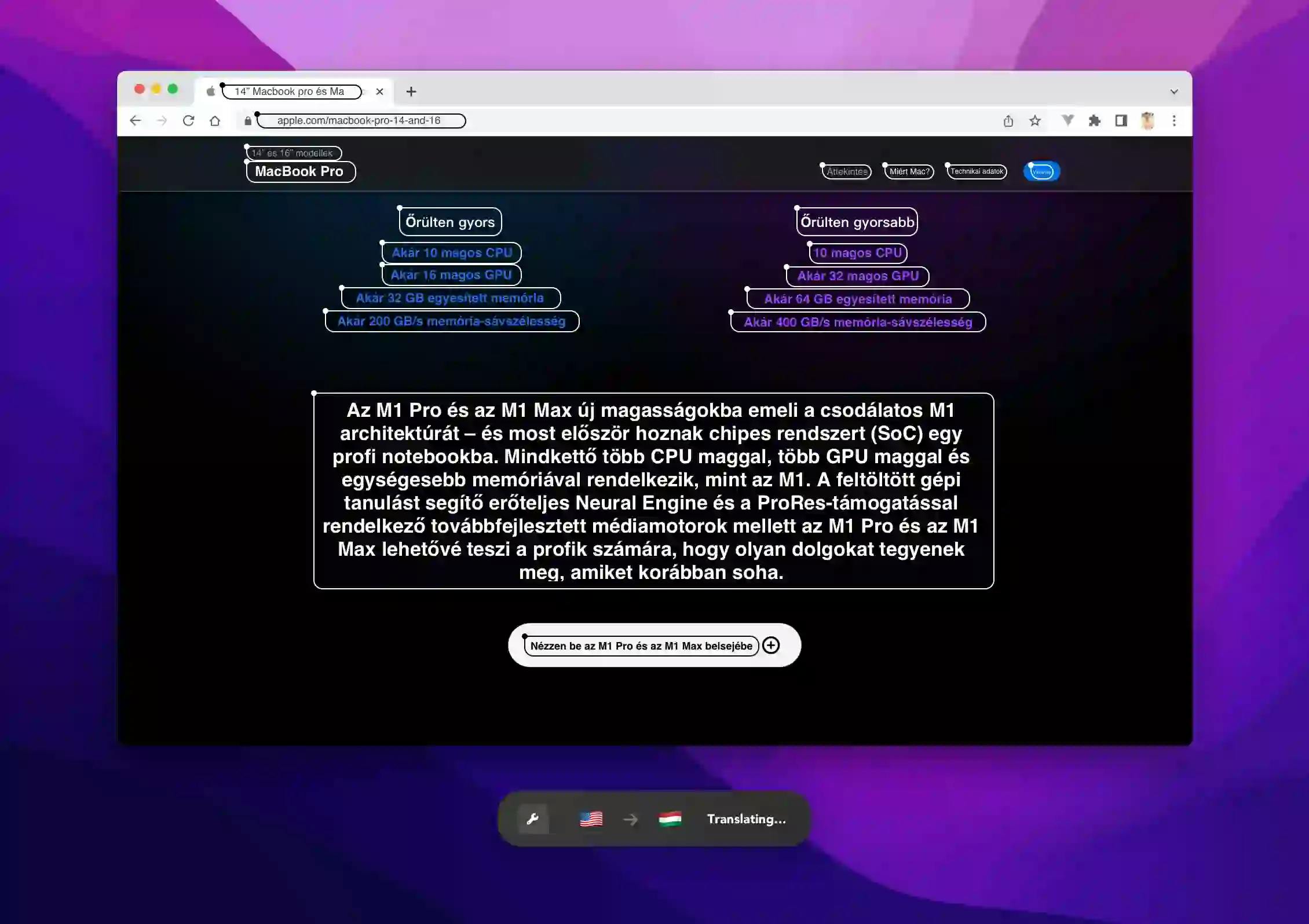
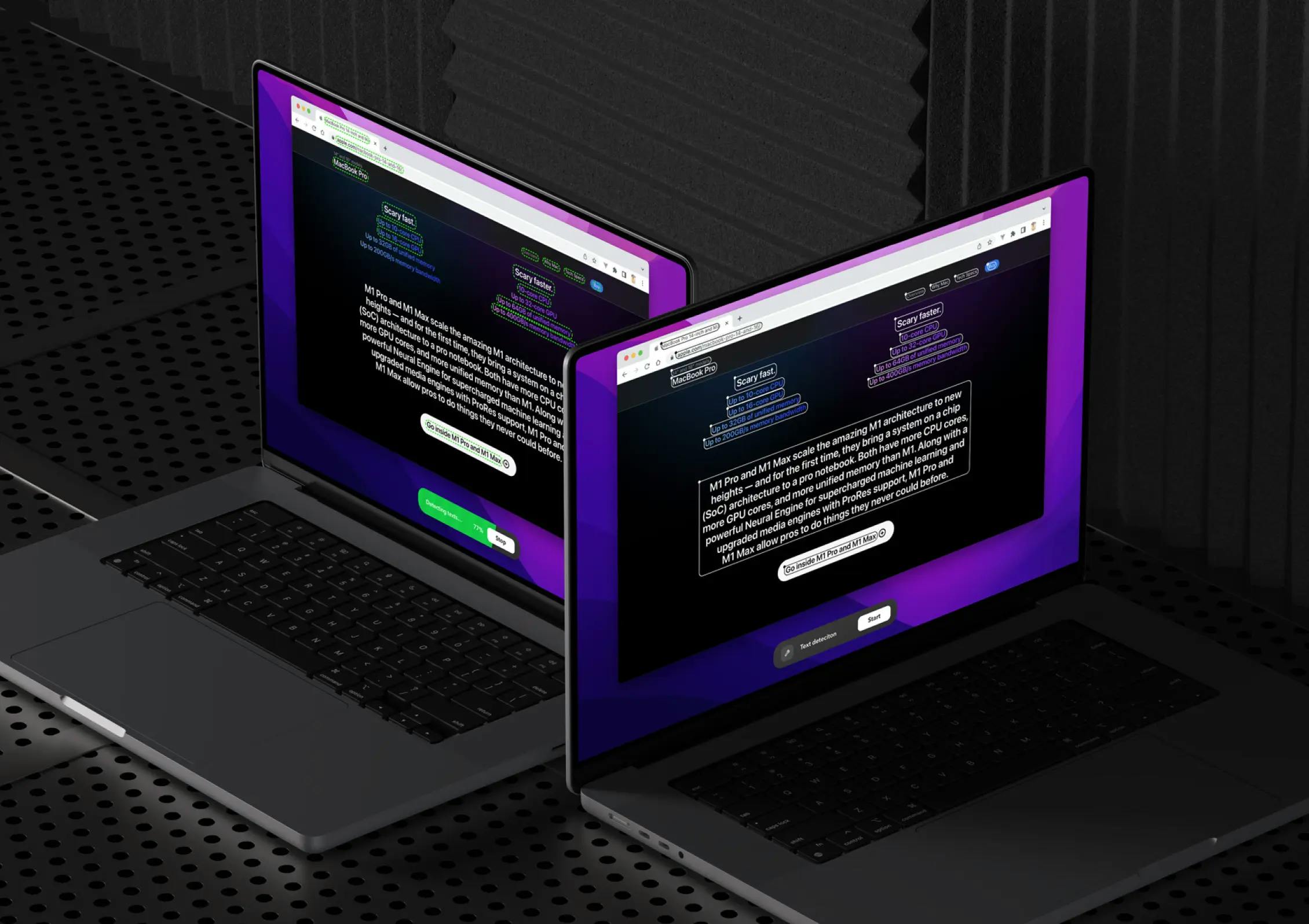
Our partner's team now has a cross-platform (MacOS and Windows) desktop app that facilitates on-screen translations while preserving the context of the original text.
The solution's cross-platform flexibility expedited the iteration process for new designs, feature additions, and change requests. This approach not only saved a substantial amount of time and resources but also emerged as a cost-effective alternative to conventional development methods, clearly benefiting our partner.
The end product is not only visually appealing and high-performing but, thanks to our strategic choices in tech stack, is also prepared for future maintenance needs. The superior code quality guarantees easy scalability.
Ultimately, our collaboration resulted in the development of a revolutionary app that fundamentally changes multilingual communication. It stands as a testament to our expertise in integrating advanced AI technology with cross-platform development skills, bringing tangible value to our partner.