Because of strict confidentiality agreements, we cannot disclose our partner's name to the public. Certain aspects of the project may also be obscured.
Electric Bike App: The Blueprint for Successful Prototyping
Context
In partnership with a prominent Japanese tech firm, we embarked on a collaborative endeavor to create a prototype mobile app that would command their electric bike, gearing up for a swift international demonstration. Armed with a vision and a visual blueprint, we marshalled a seasoned technical team to bring it to fruition.
3
successful international demonstrations
Our collaboration blossomed, resulting in 3 successful demonstrations over a 3-year fruitful partnership.
~30%
cost savings
The cross-platform strategy we adopted led to substantial cost savings, with enhanced maintainability as a welcome by-product.
3
delivered prototypes
Our experts devoted approximately 3 years to the development and support of this application, bringing our partner's dream to fruition.












Objective
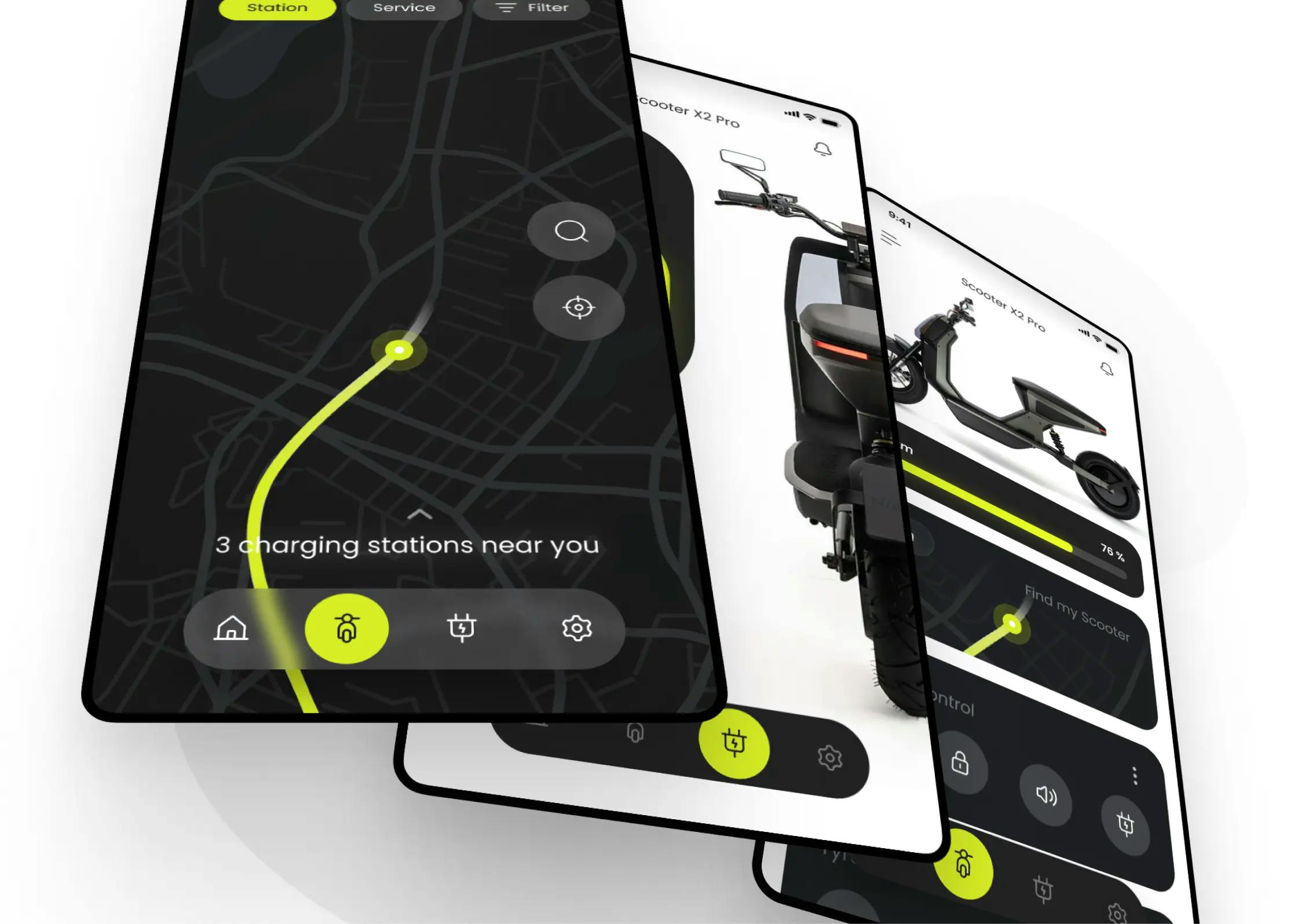
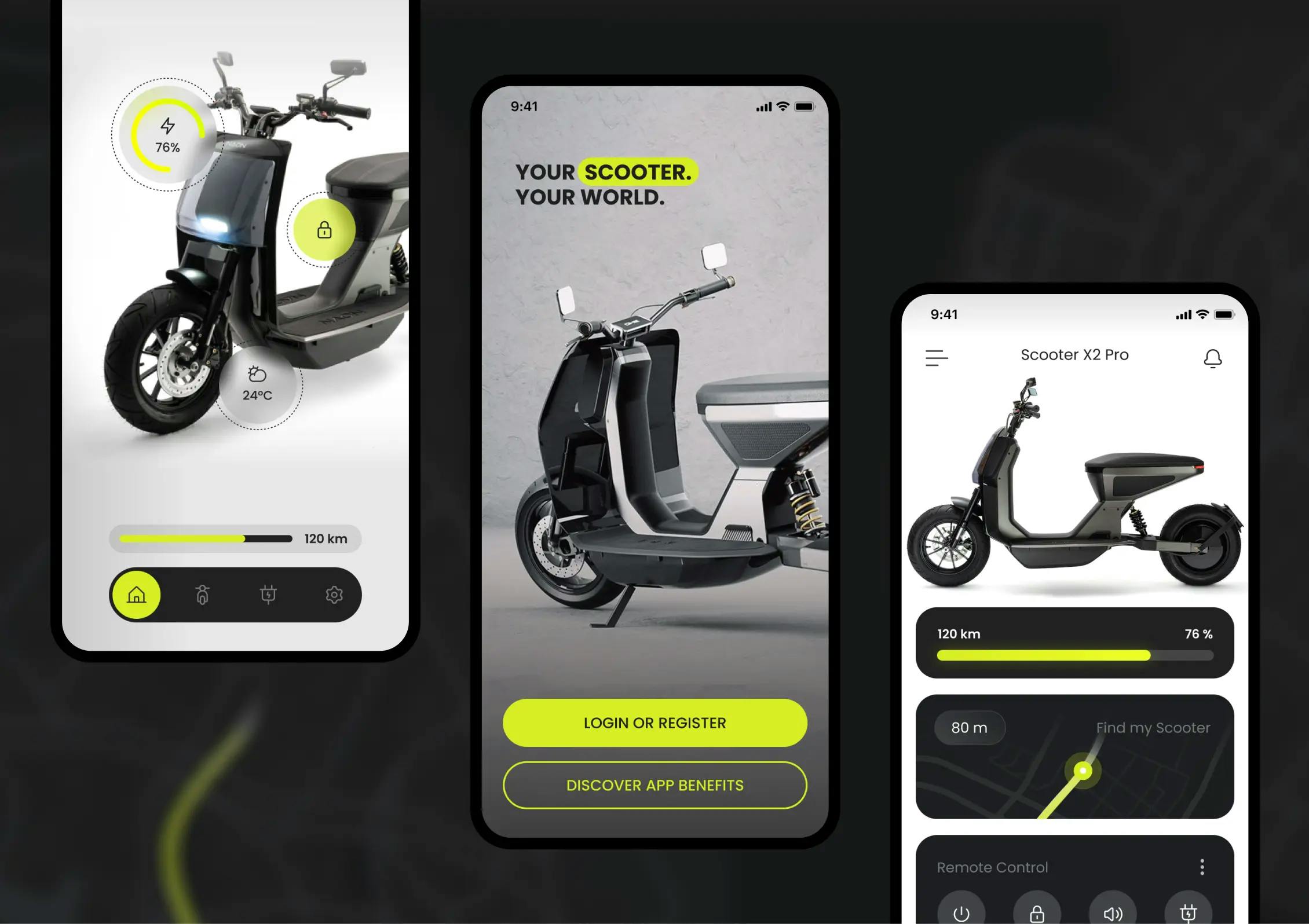
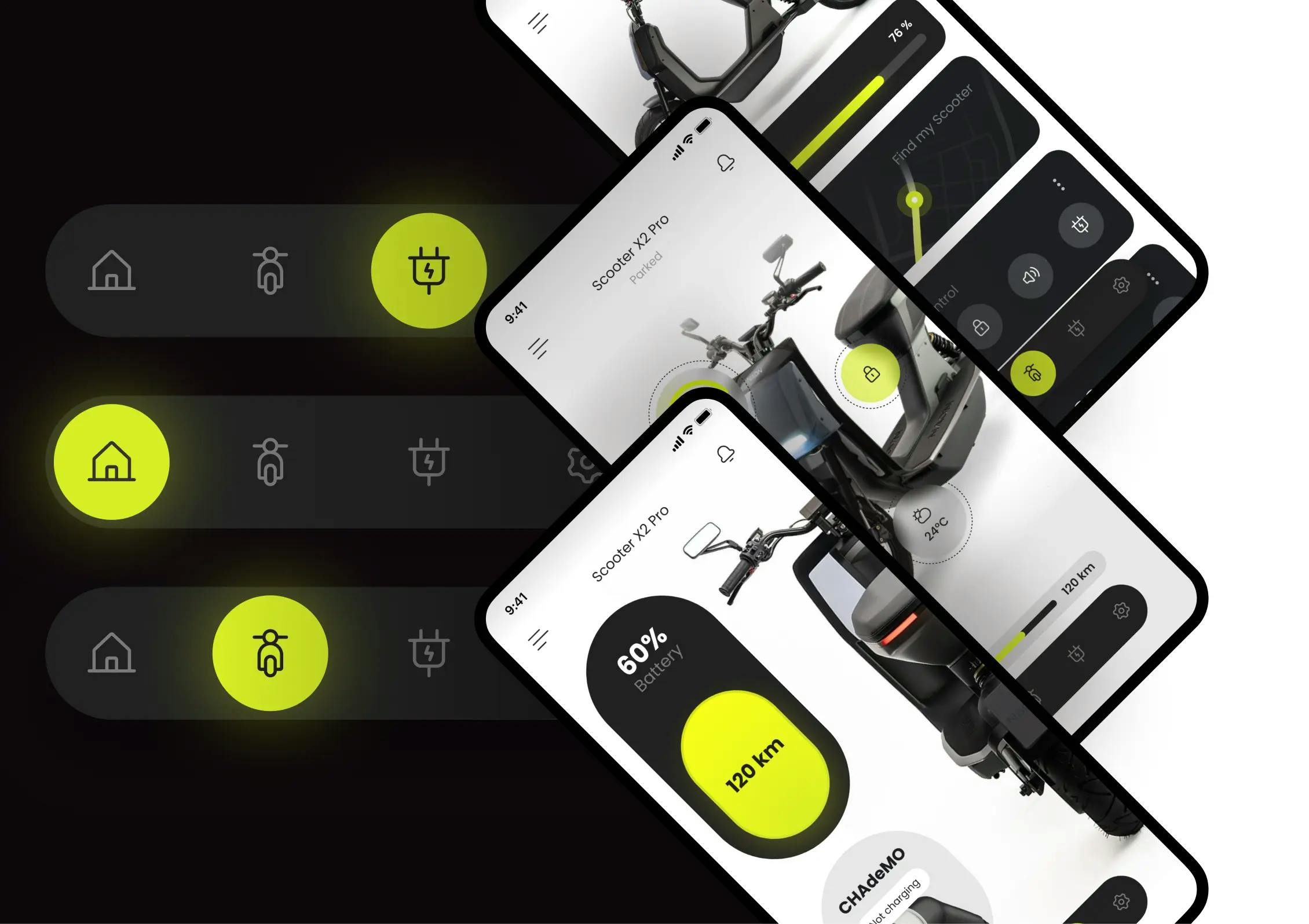
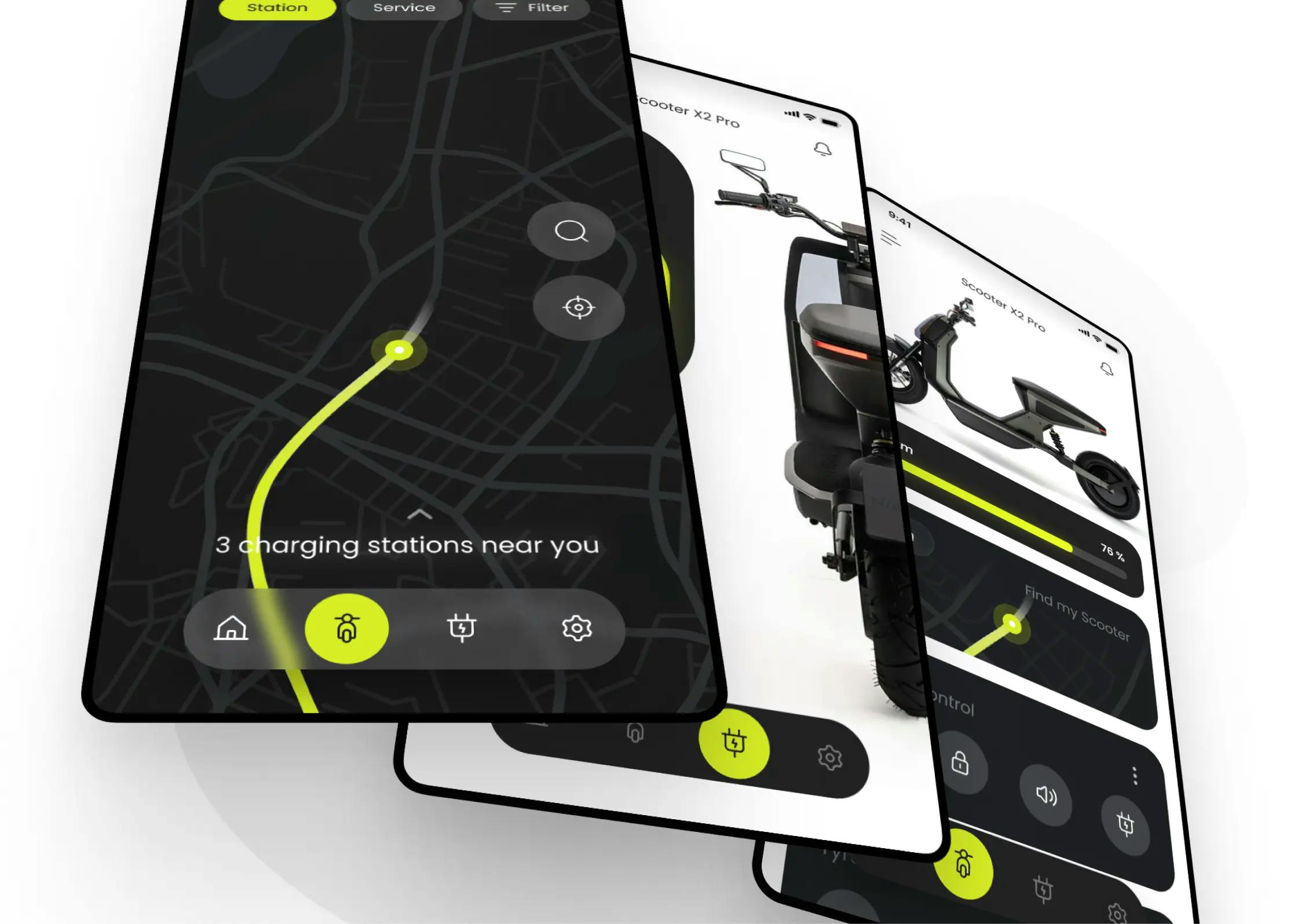
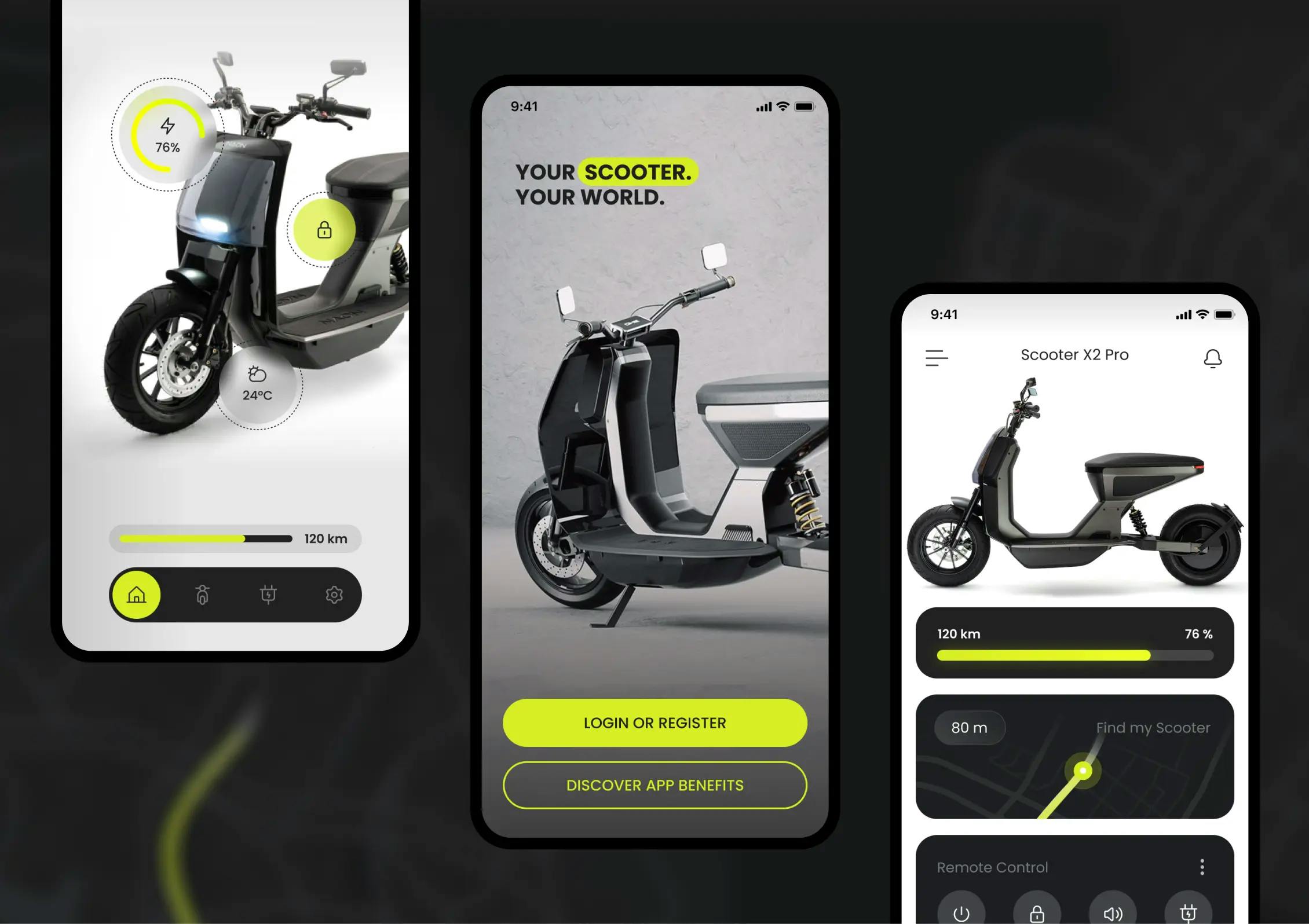
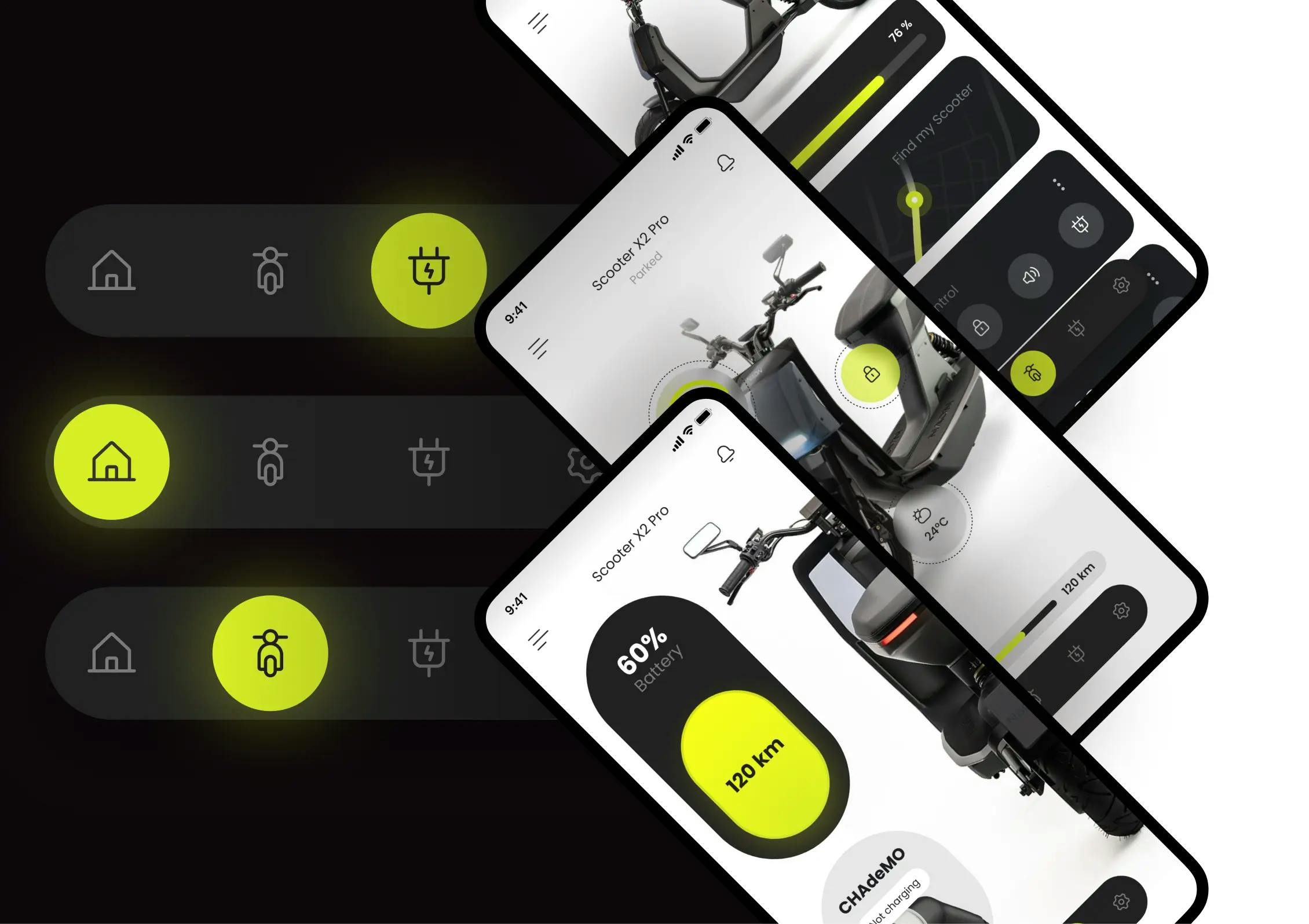
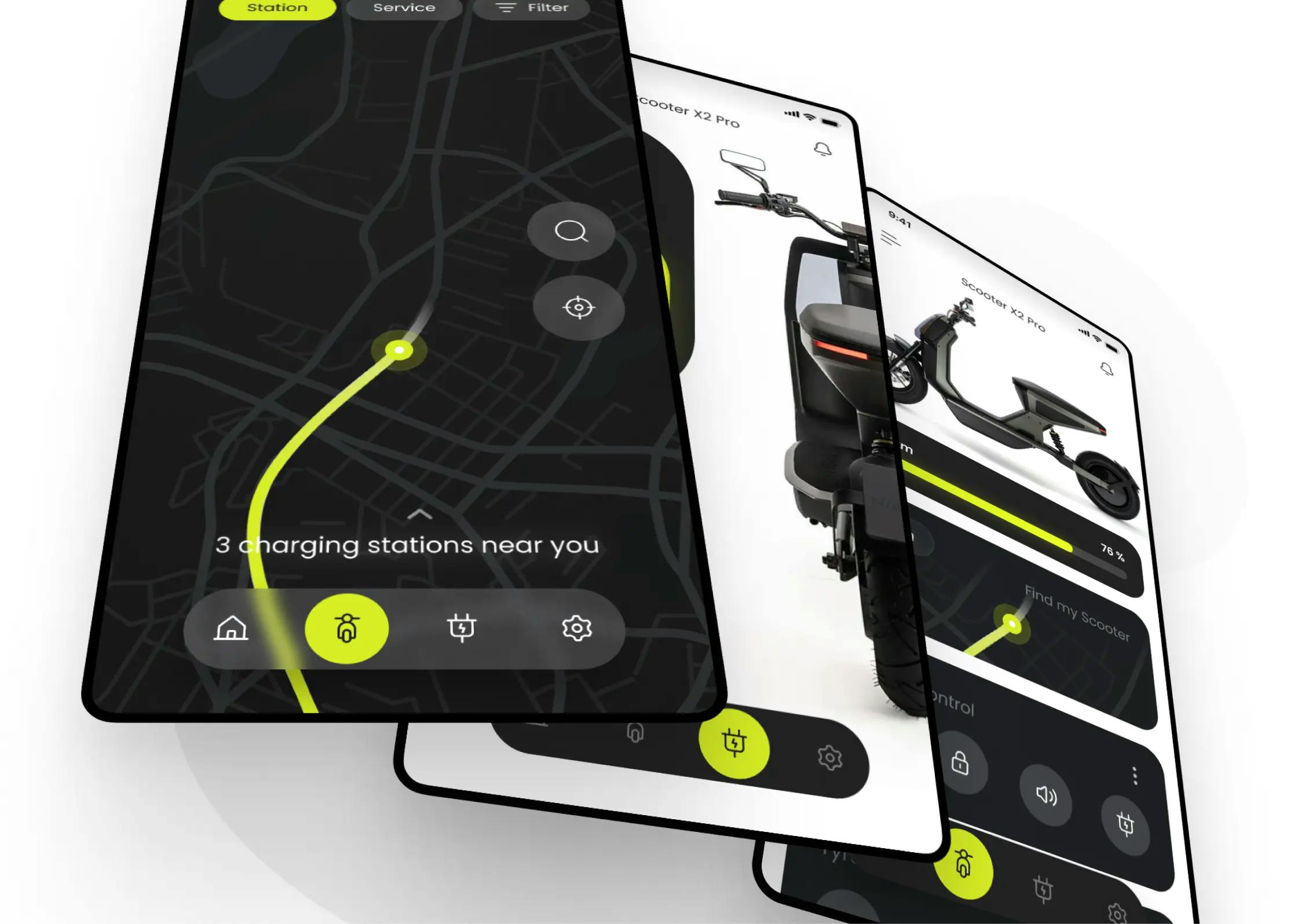
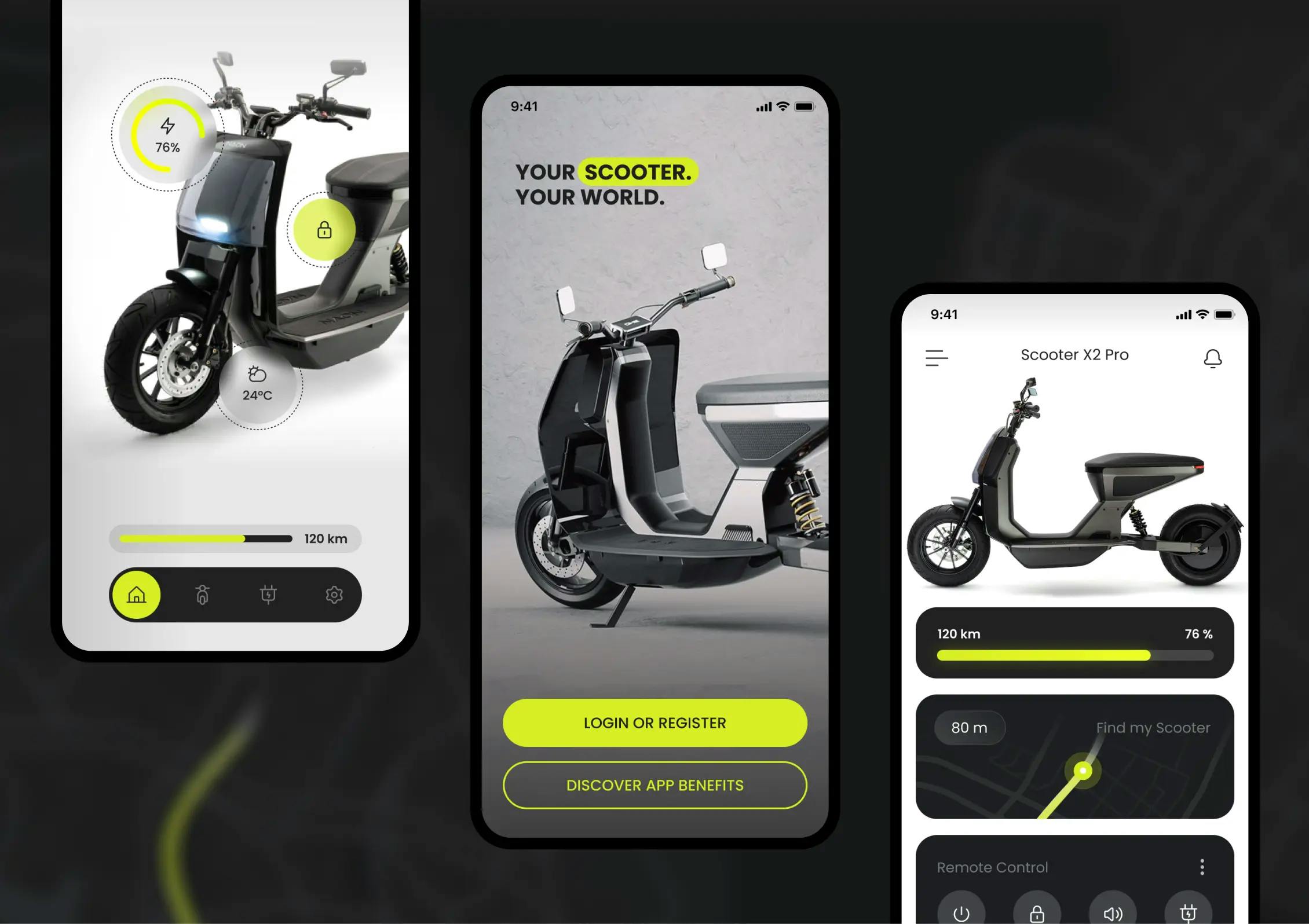
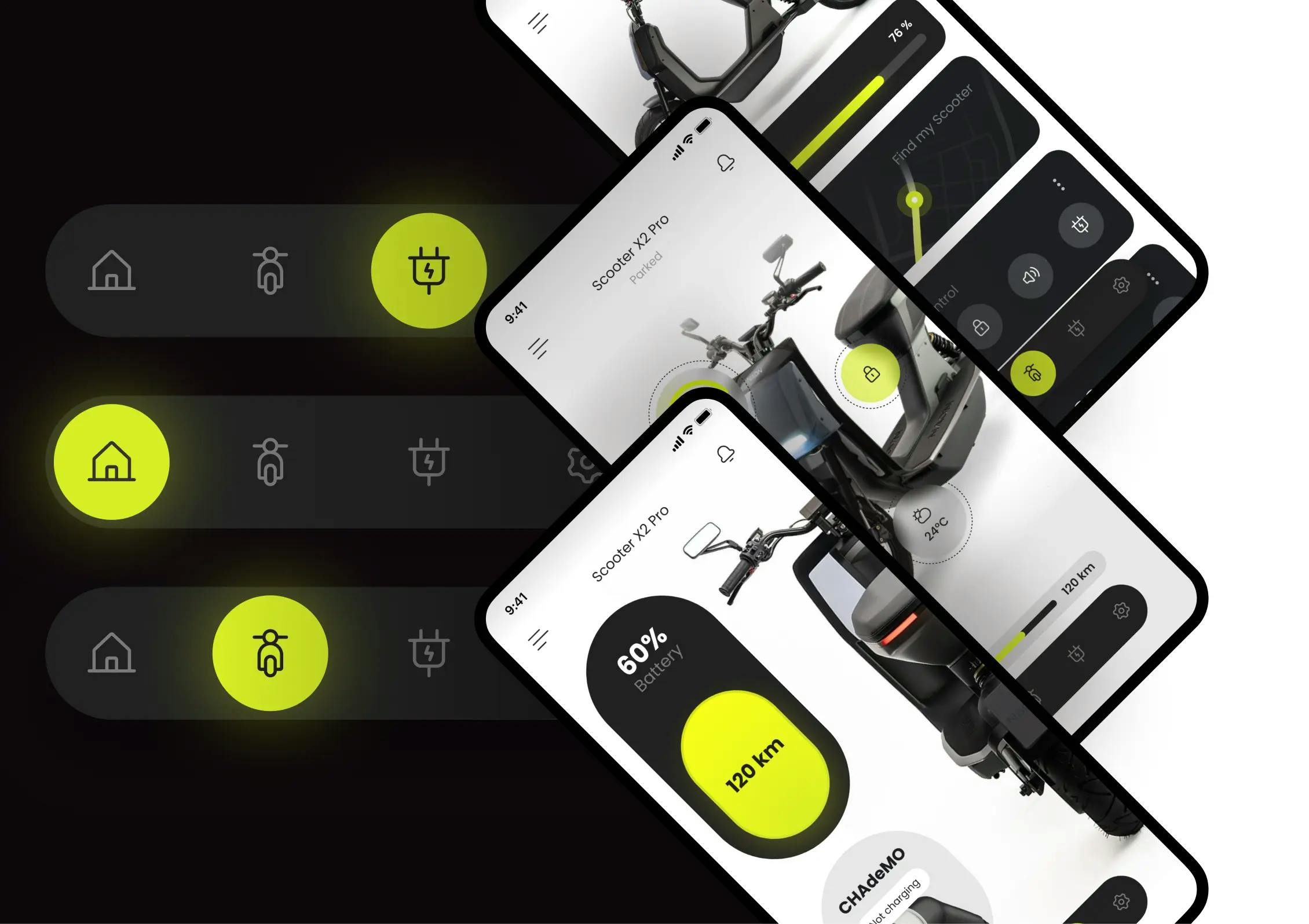
Our goal was to forge a prototype ready for international display. The envisioned app would empower users with features like light control, lock management, key sharing among various users, and real-time location updates on a custom native map.
Moreover, we aspired to incorporate a vivid 3D representation of each user's specific bike into the app, fostering dynamic animations that respond to real-time changes. The hurdle was to maintain fluid animations while hitting a lofty rendering performance target of around 60 FPS.
We also emphasized creating a maintainable and expandable codebase to facilitate future upgrades and tech advancements for forthcoming bike models.
Process
1.)Our partner had a clear vision of what they aspired to accomplish.
2.)We lent a viable technical perspective to morph their initiatives into an actionable plan.
3.)In collaboration with our partner's designers, we turned their vision into a captivating and functional application.
4.)Their development team partnered with ours to meticulously strategize and execute the critical elements.
5.)Through iterative cycles of design and technology, we crafted multiple prototypes, refining the solution until we reached a mutually agreed conclusion.
6.)Our commitment extended beyond the initial demonstration, fostering cooperation for an additional two years (and two more demonstrations) to refine and adapt the demo prototype in response to evolving demands.
Scope
Mobile App Development
Tech Stack
Typescript
React Native
GraphQL
Apollo
BabylonJS
AWS AppSync
Challenges
In what turned out to be seamless collaboration with our partner's team, the principal challenges were technical. Below, we detail these hurdles to illustrate the technical demands of the project.
Navigating the complexities of supporting GraphQL query, mutation, and subscription operations with AWS AppSync and Apollo.
Achieving a fluid user experience with a rendering performance goal of about 60 FPS.
Incorporating custom native modules for functionalities like locking and unlocking the bike.
Bridging the gap between native and JavaScript environments by introducing custom native UI components and fostering effective event communication.
Ensuring a seamless workflow across development, staging, and production environments for thorough multi-environment support.
Designing adaptable custom UI components that evolved alongside the app’s growing requirements.
Open-source Contribution
During the development phase, we met numerous technical challenges head-on, venturing into uncharted territories in the quest for perfection. Our efforts transcended the project, enhancing React Native's documentation regarding the rendering of native UI elements into standalone Android Fragments, benefitting the broader developer community.
Moreover, the project granted our partner a deep insight into the workings of the new React Native architecture, especially concerning element rendering on both iOS and Android platforms. We've encapsulated this knowledge in a popular StackOverflow answer for reference.
Additionally, we contributed to Microsoft's Babylon React Native by discovering a viable solution for a prevalent issue with 3D .glb file imports, and our proposal enabling transparent backgrounds for 3D rendering was merged.
Result
The outcome is a testament to our collaborative effort: the demonstration surpassed our most optimistic projections. This accomplishment was fueled by the exemplary team from our partner's side, who enabled us to unlock our full technical potential. Our partnership extended over two years, culminating in three triumphant demonstrations.
We provided our partner with invaluable technical guidance on strategizing and executing a project of this magnitude. Our team was a constant ally, working hand in hand with their designers and product owner. Without our engagement, the project might have ventured down a different route.
Embracing a cross-platform approach allowed for the rapid iteration of new designs, features, and modifications, yielding significant time and cost savings for our partner compared to traditional development methods. Leveraging the prowess of our React Native developers, we fully harnessed the technology's potential, turning it to our partner's benefit.