ブログ
管理されたExpoワークフローReact NativeアプリケーションでGoogle OAuthを使用してFirebaseに認証する(Expo Goと互換性あり)
管理されたExpoワークフローReact NativeアプリケーションでGoogle OAuthを使用してFirebaseに認証する(Expo Goと互換性あり)
Typescriptを使用したReact Native ExpoアプリでExpo Goと互換性のあるGoogle OAuthログインでFirebase認証を設定するプロセスをご案内します。
執筆者
Dénes Gutai
(ChatGPTによる翻訳)
最終更新日
APR 09, 2024
トピック
#dev
所要時間
12 min read

2024 年のアップデート: OAuth を実装する場合は、Expo Go の使用を避けることをお勧めします。代わりにexpo-dev-clientを利用してください。これは類似した DX を提供しますが、ディープリンキングに関する制限はありません。
目次
イントロと前提条件
この記事では、Typescript を使用した React Native Expo アプリで Expo Go と互換性のある Google OAuth ログインで Firebase 認証を設定するプロセスをご案内します。私たちは Expo と Firebase が提供するドキュメントの互換性がやや不完全であることを発見し、そのギャップを埋めるつもりです。
アップデート: この解決策は開発フェーズを容易にします。なぜなら、ネイティブコードをビルドするためにあなたやあなたのチームの環境を設定する必要がないからです。しかし、Expo SDK 49 から GoogleAuth プロバイダは非推奨になりました。 この変更に関する更なる情報は、Expo のガイダンスを参照してください。 もし本番環境の互換性に必要な変更にのみ関心がある場合、@react-native-google-signin/google-signinが Firebase とどのように連携するかを指摘した素晴らしいMedium の記事があります。
この記事のコードはこの github リポジトリで見つけることができます。
必要なパッケージ(バージョン付き)
<hr />Google Cloud プロジェクトのセットアップ
プロジェクトの作成
まず、Google Cloud プロジェクトをセットアップします。
https://console.cloud.google.com/ にアクセスしてください。
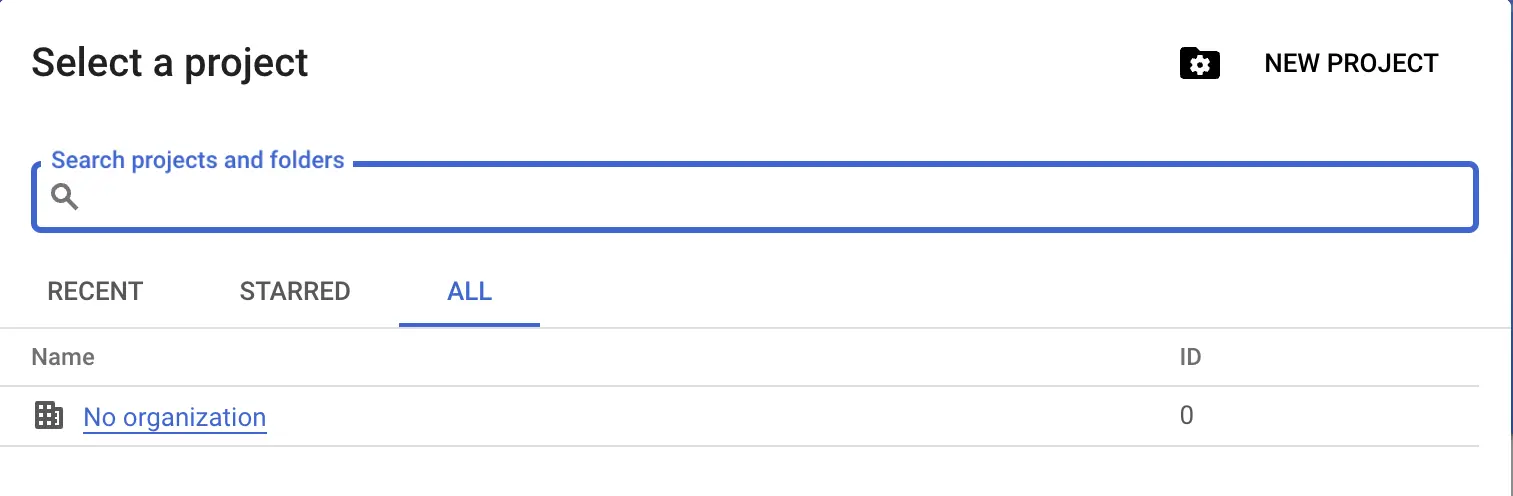
Select Project ドロップダウンで New Project ボタンをクリックします。

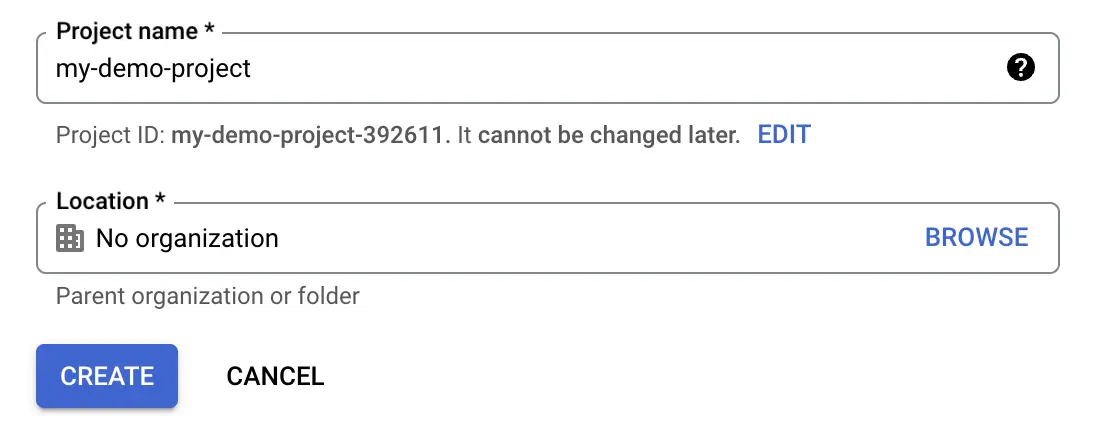
フォームに記入します。

次に、https://console.cloud.google.com/apis/credentials に移動します。
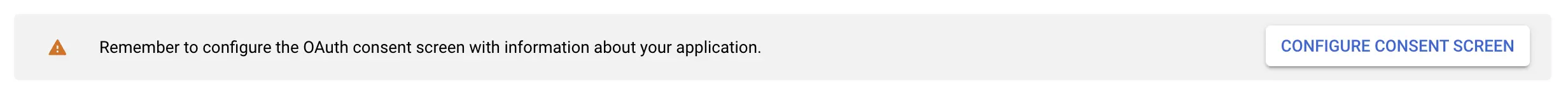
これが初めてのプロジェクトの場合は、Configure Consent Screen をクリックして同意画面を設定する必要があります。

同意画面
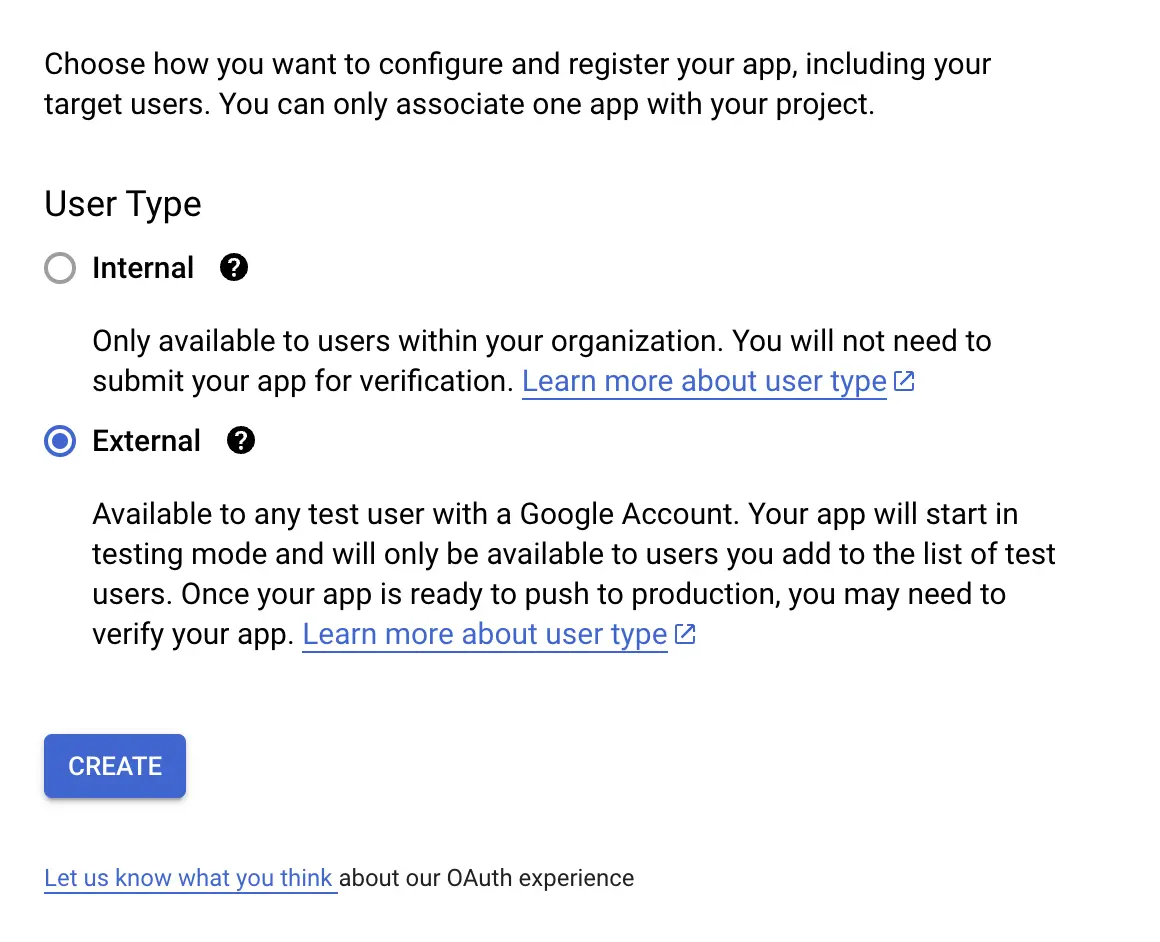
これを外部ユーザーに設定するので、他の人もテスト可能になります。

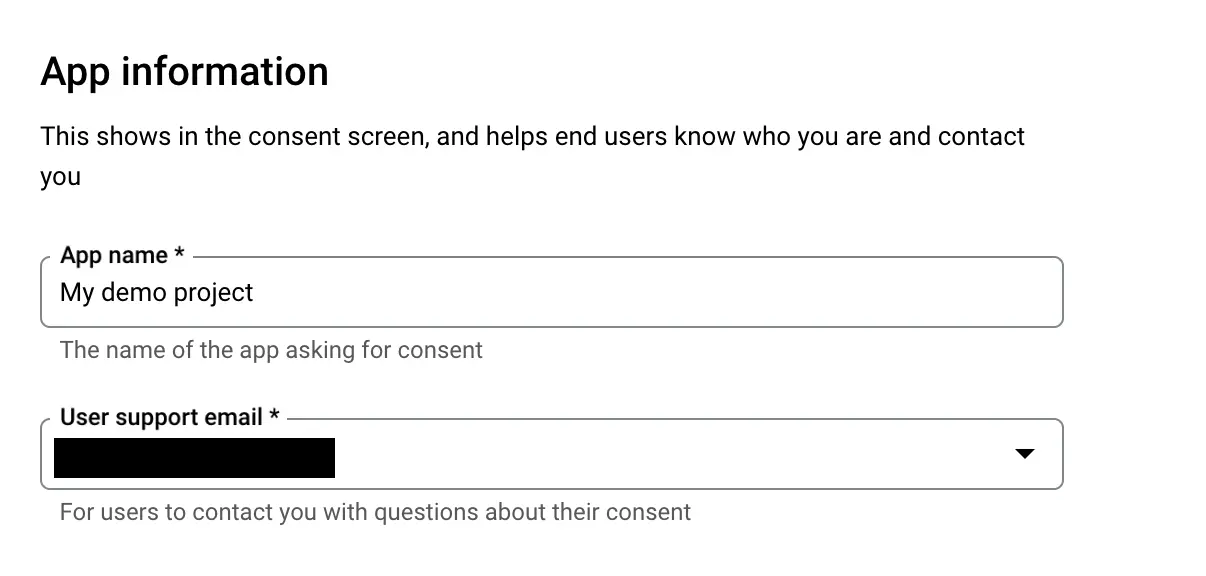
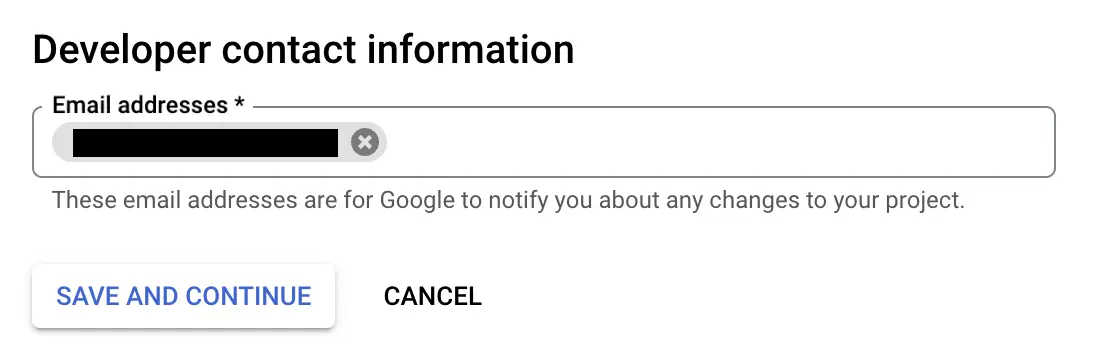
必要なアプリ情報を設定します。


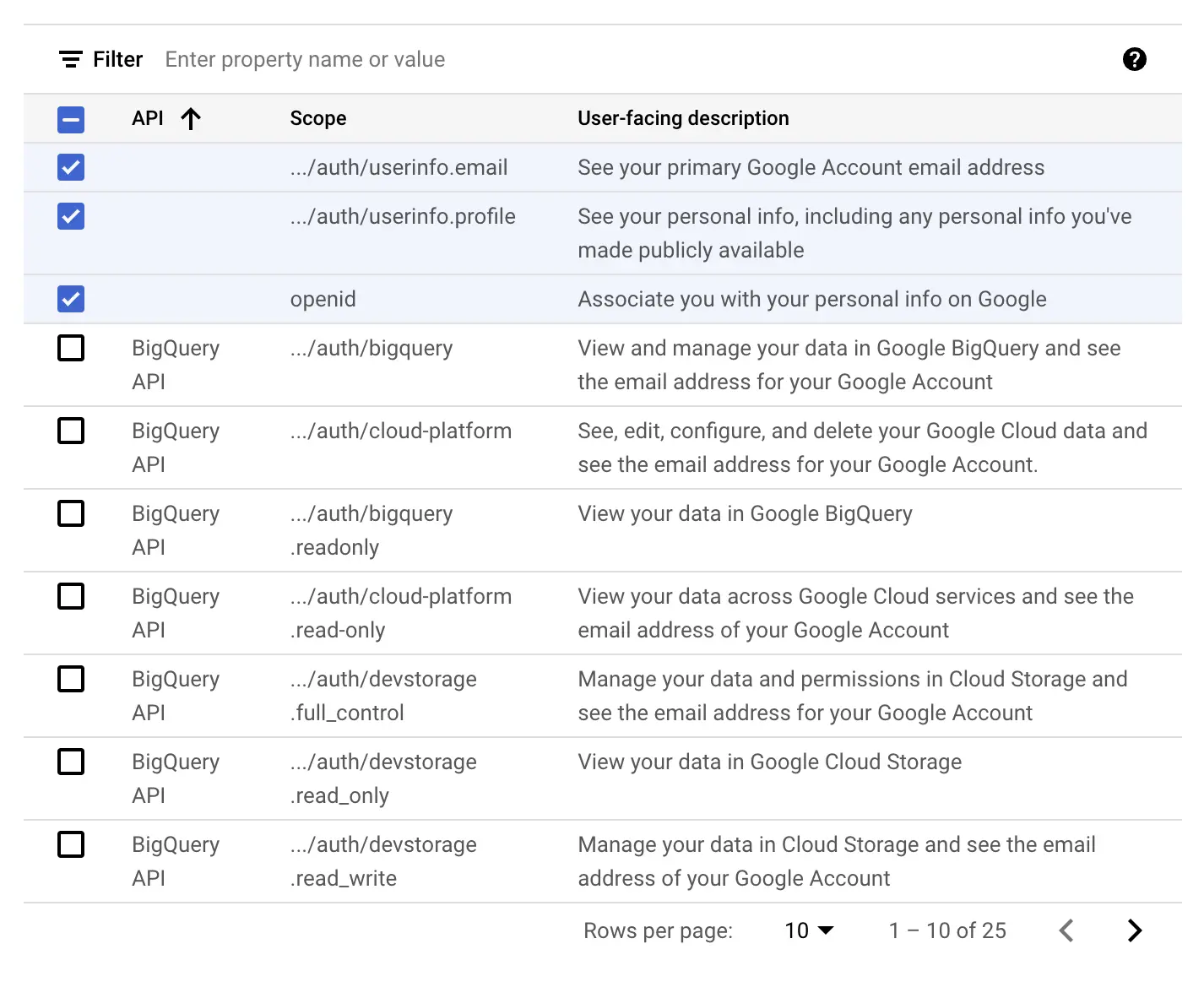
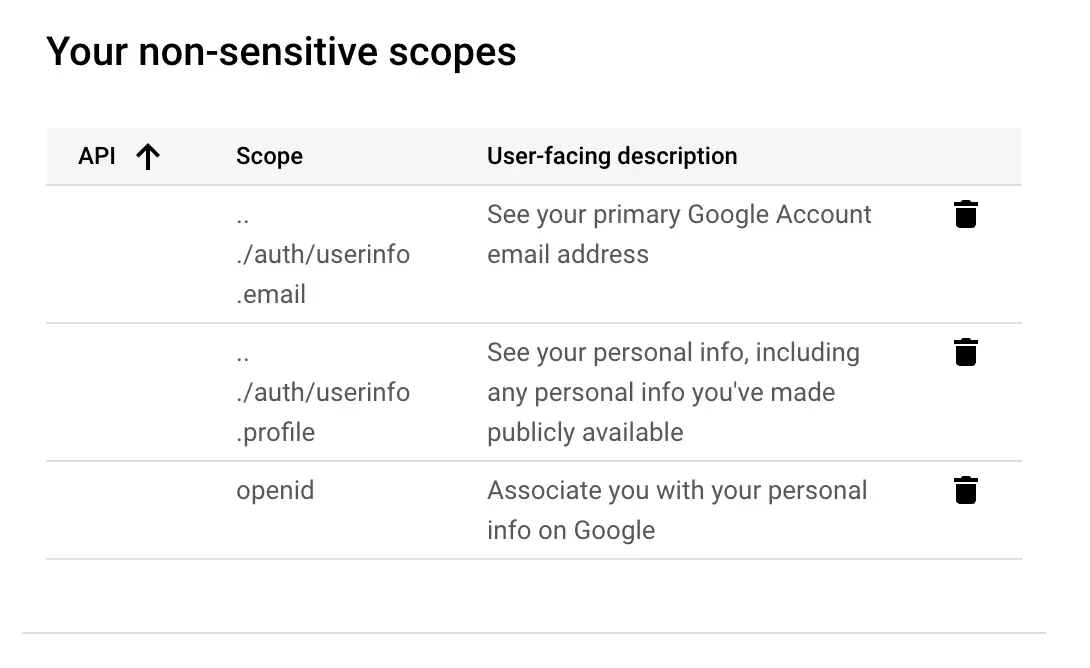
次に、ユーザーにアクセス許可を求めるスコープを追加する必要があります。


以上を選択後、これが表示されるはずです。

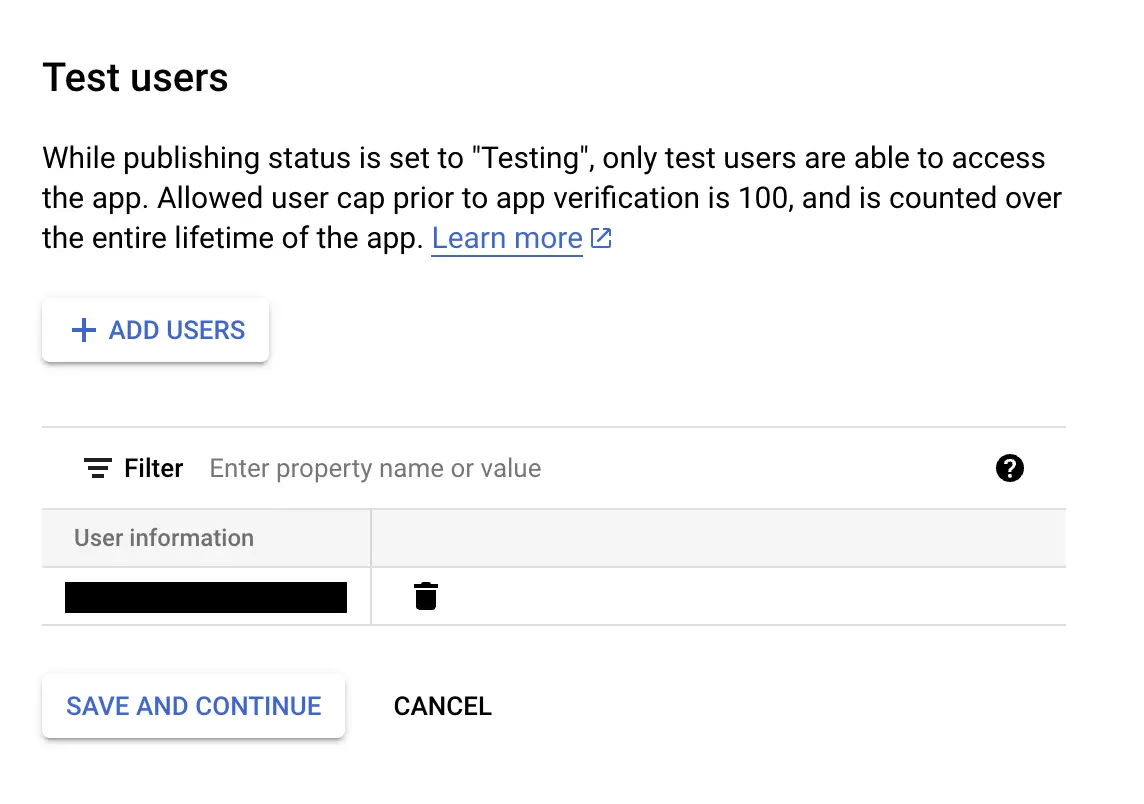
これ以降、アプリにログインできるテストユーザーを設定する必要があります。

OAuth クライアント
それでは、https://console.cloud.google.com/apis/credentials に戻って OAuth クライアントを作成しましょう。3 つの異なる OAuth クライアントが必要です。
- 開発モード用(Web)
- モバイルプラットフォーム用の追加 2 つ(Android、iOS)
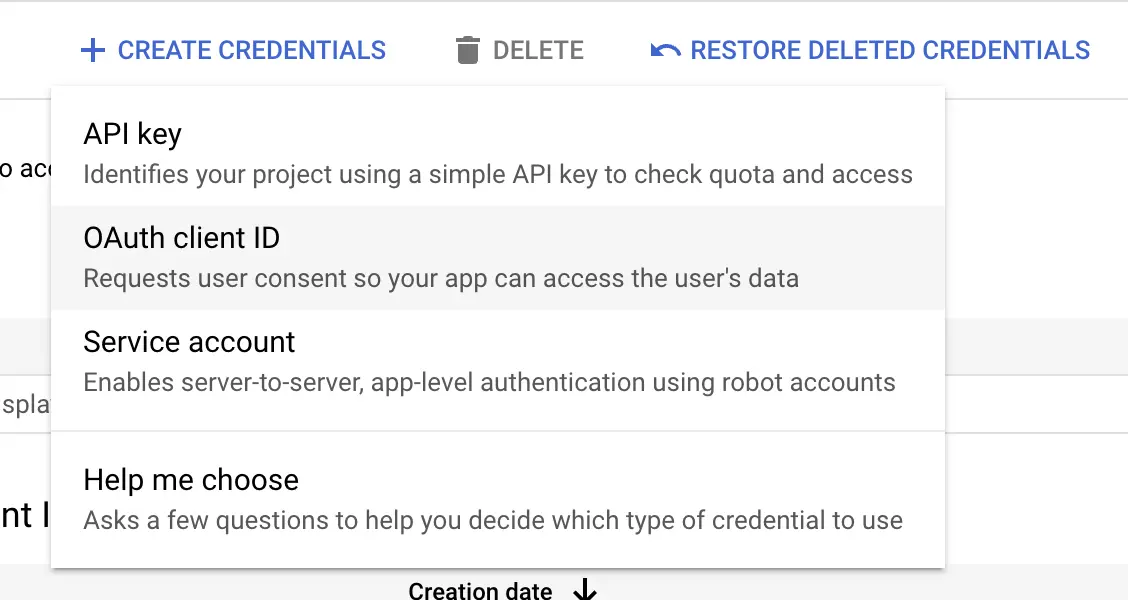
画面の上部で + Create Credentials ボタンをクリックし、OAuth client ID を選択します。

Web クライアント
このクライアントは、開発モードで認証を処理する目的があります。これにより、Expo Go アプリケーションにとどまり、アプリケーションを毎回ベアワークフローに変更したり、事前にビルドする必要がありません。
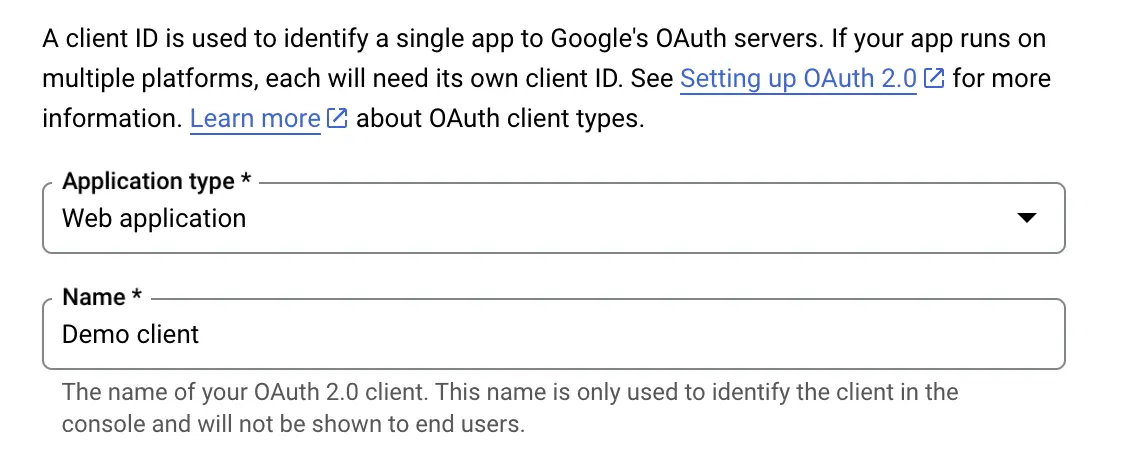
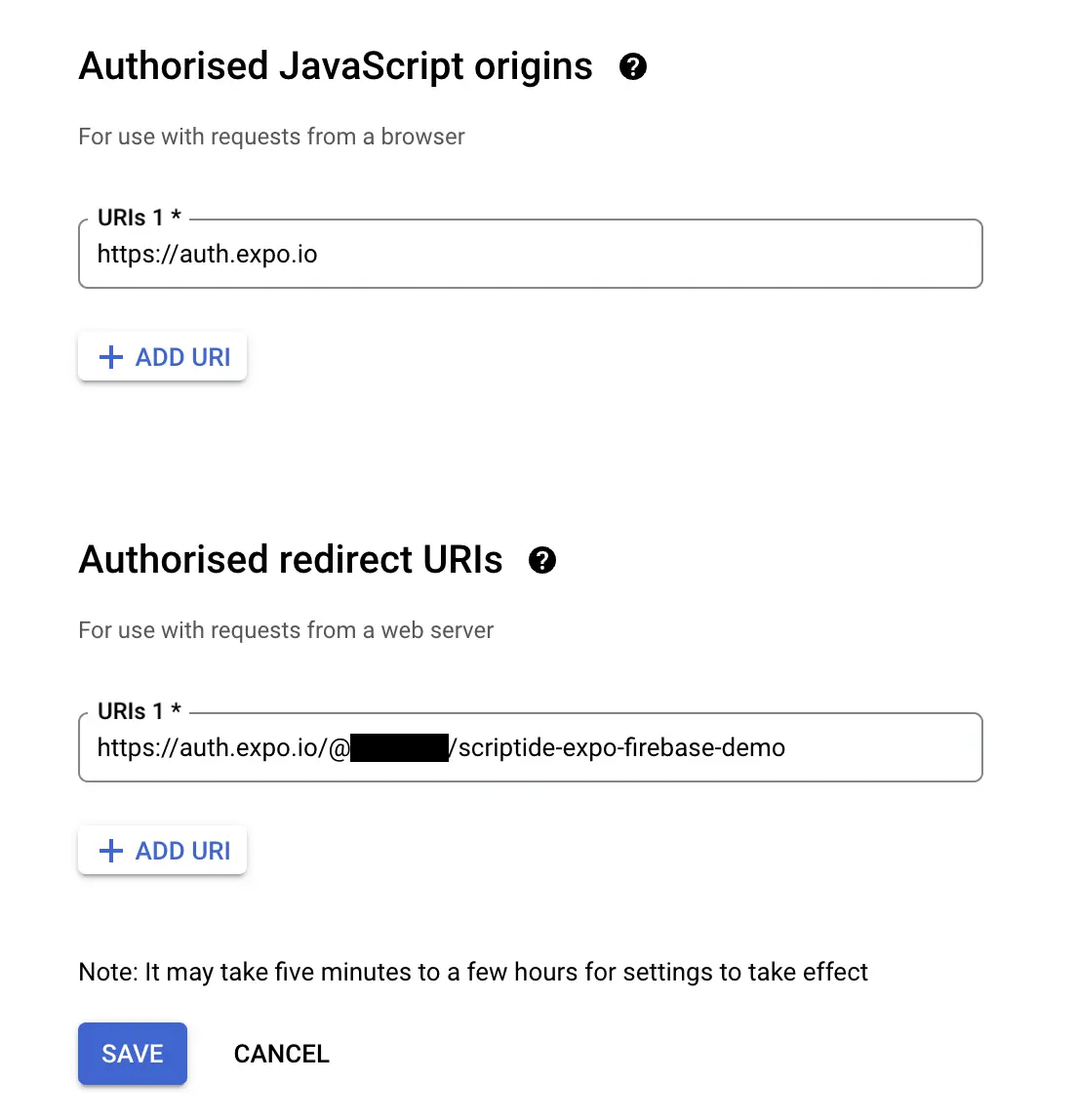
アプリケーションタイプを Web Application に設定し、名前を付けます。

次に、オリジナルとリダイレクト URI を追加する必要があります。オリジナルは https://auth.expo.io です。リダイレクトは次の形式である必要があります。 https://auth.expo.io/@EXPO_CLI_USERNAME/PROJECT_SLUG
EXPO_CLI_USERNAMEは、Expo にログインするために使用するユーザー名です。SLUGは、app.jsonまたはapp.config.(js|ts)で設定できるアプリケーションのスラッグです。

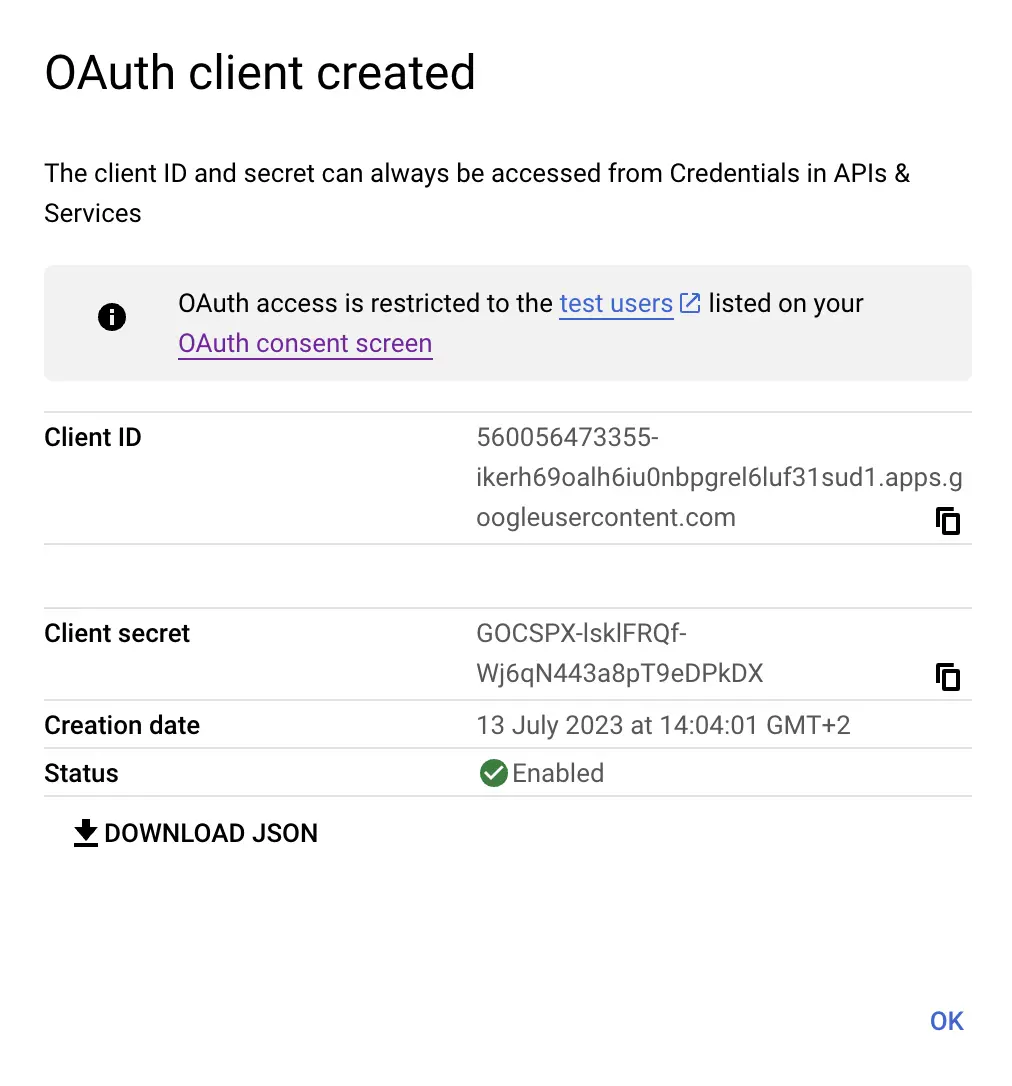
これにより、expo で使用する Google OAuth クライアント ID が生成されます。

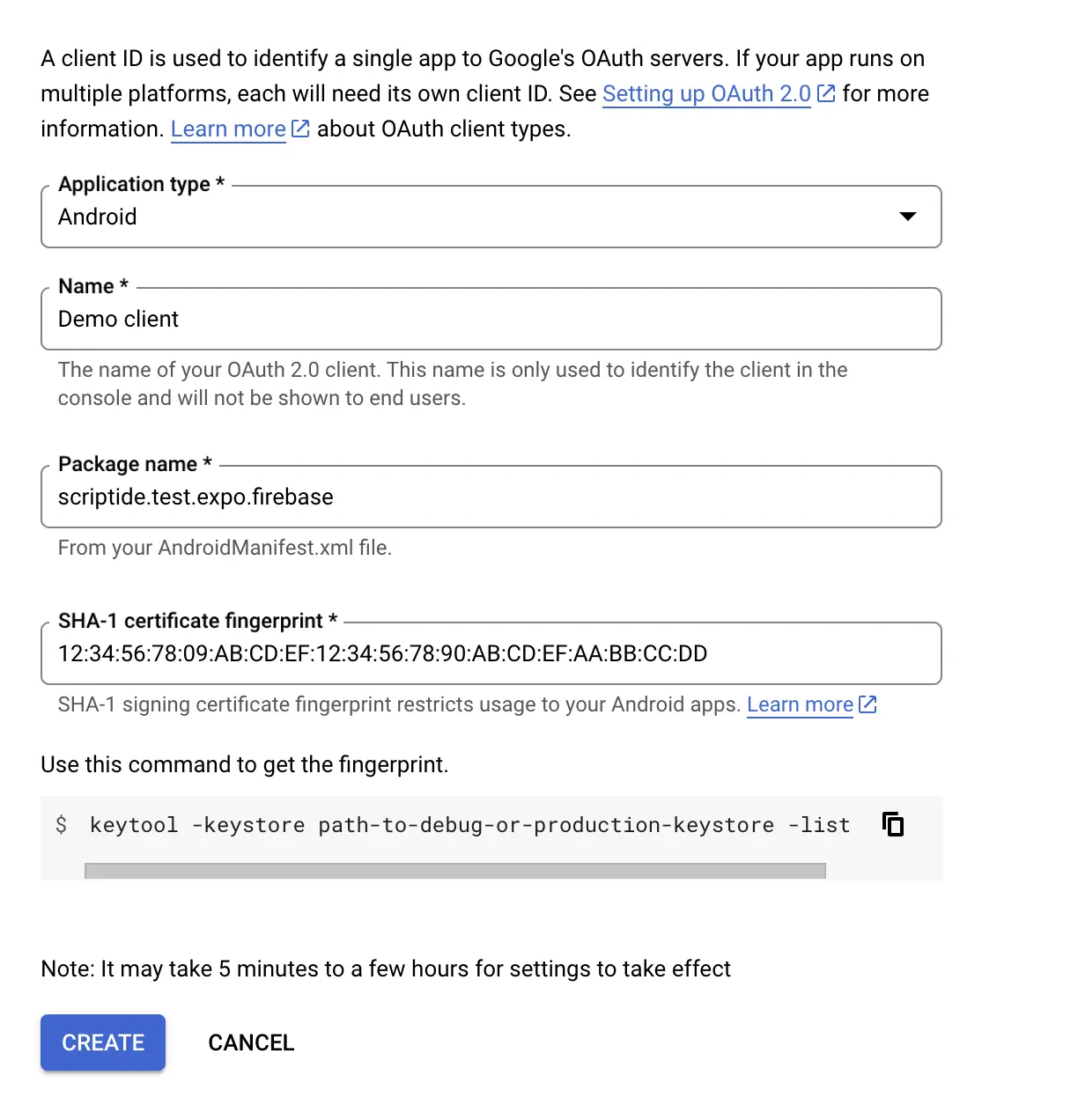
Android
このクライアントは、Android プラットフォームの ID を提供します。これには、Android パッケージ名(アプリの設定でも見つかる)と、アプリの署名に使用される Android キーストアのフィンガープリントを追加する必要があります。

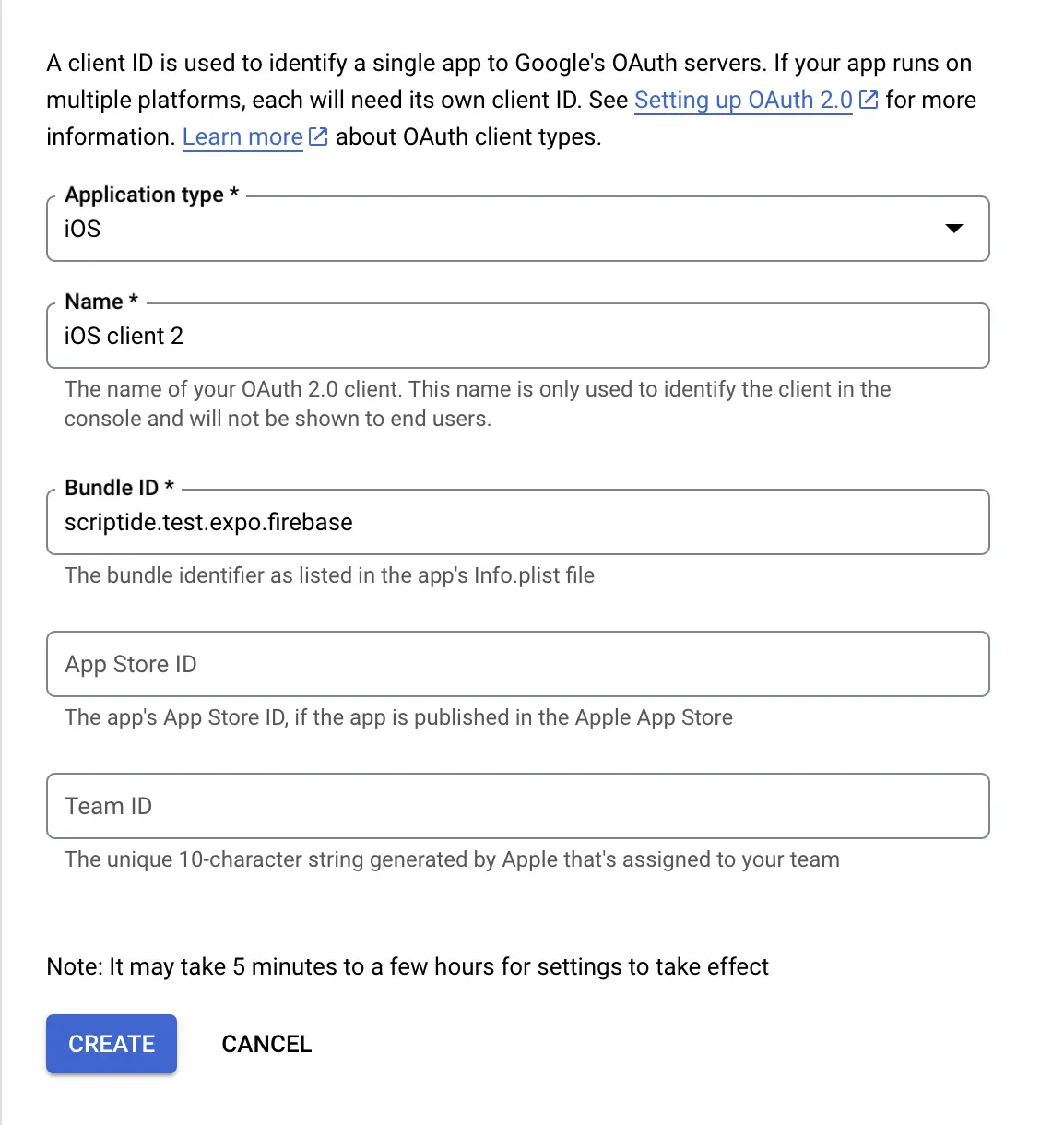
iOS
このクライアントは、iOS プラットフォームの ID を提供します。これには、Bunld 識別子(アプリの設定でも見つかります)を追加する必要があります。

Firebase プロジェクトのセットアップ
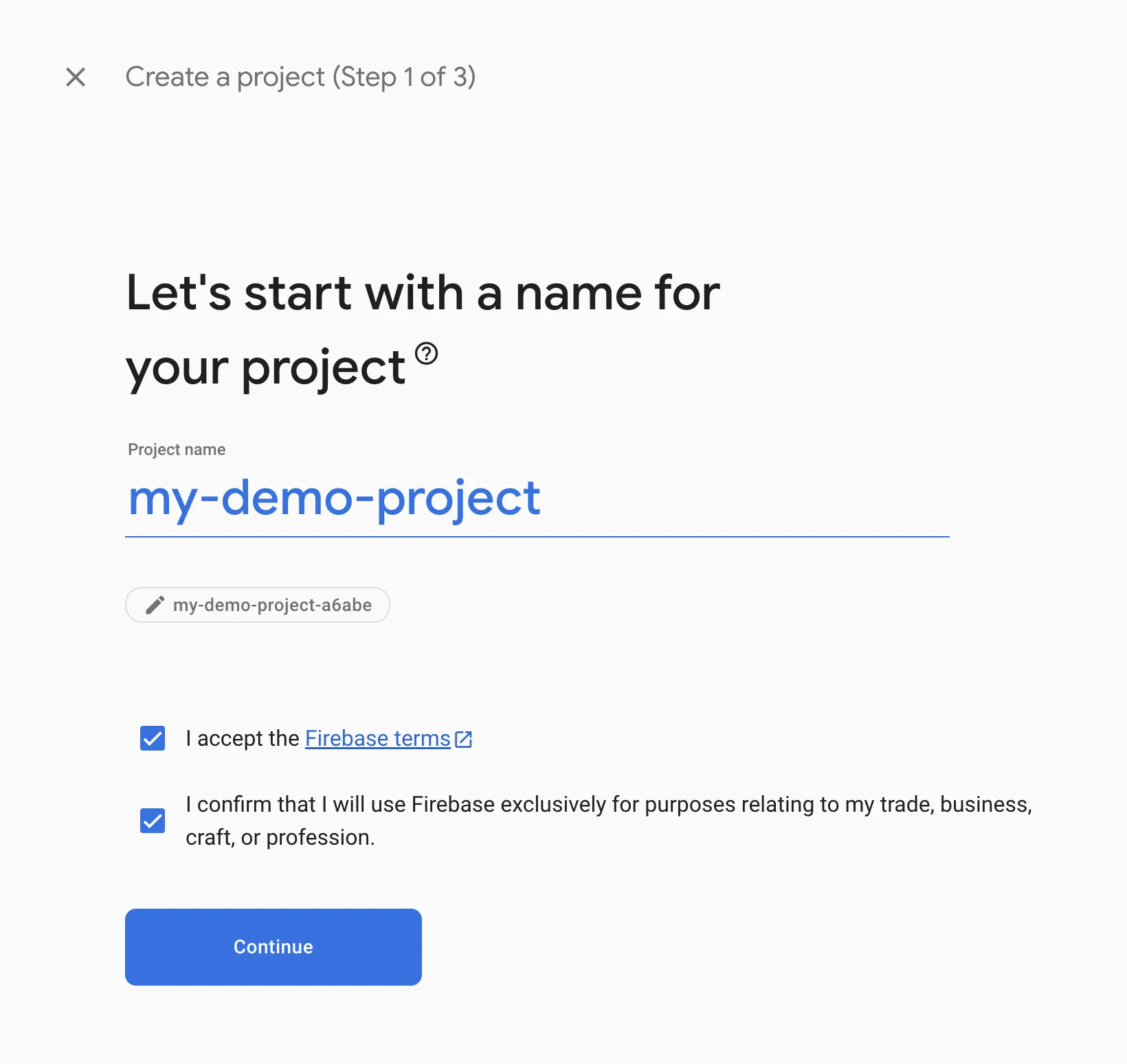
https://console.firebase.google.com/ を開いて新しいプロジェクトを作成します。
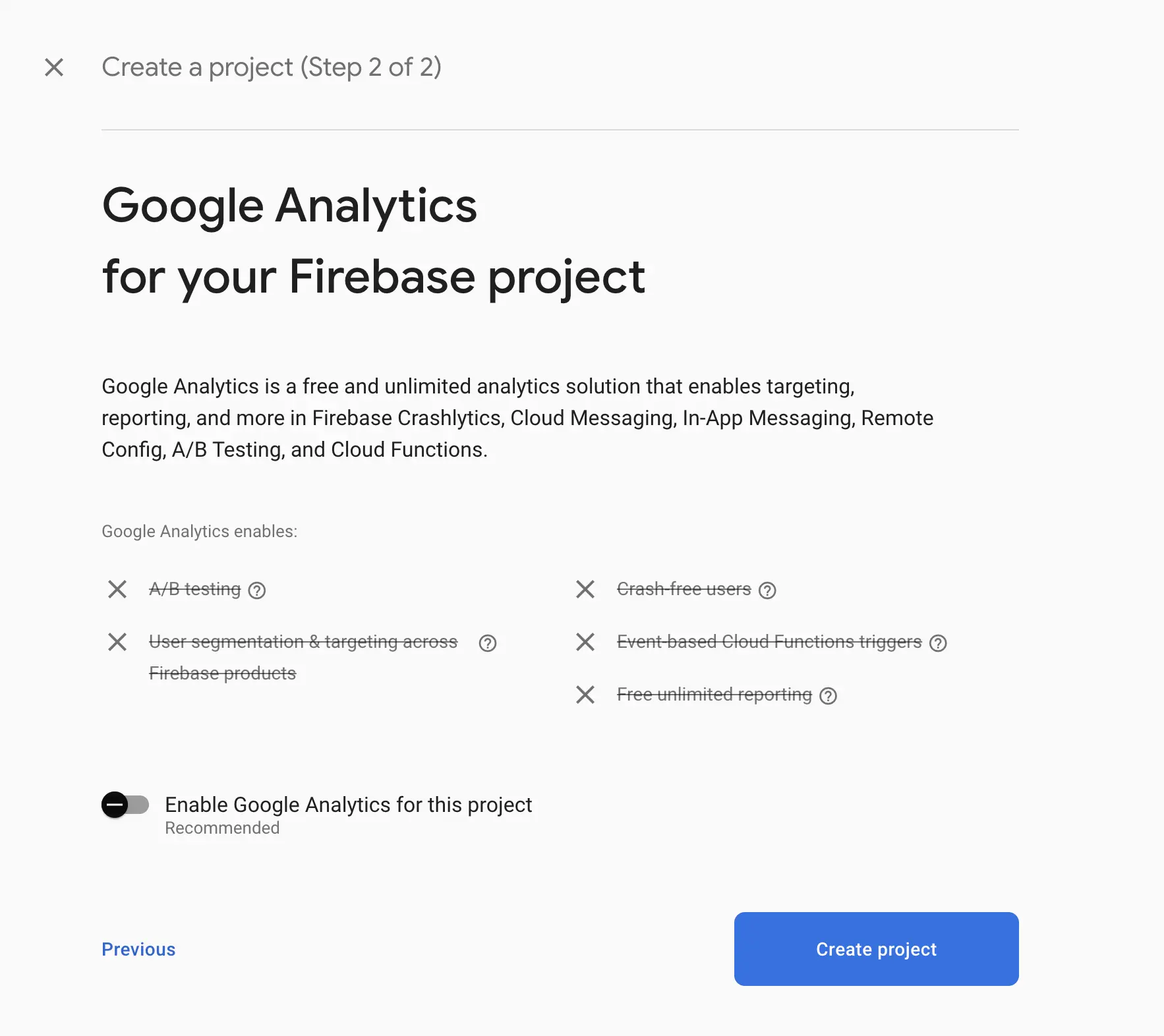
注:プロジェクトにアナリティクスを含めないのは、設定するとベアワークフローに移行する必要があるためです。



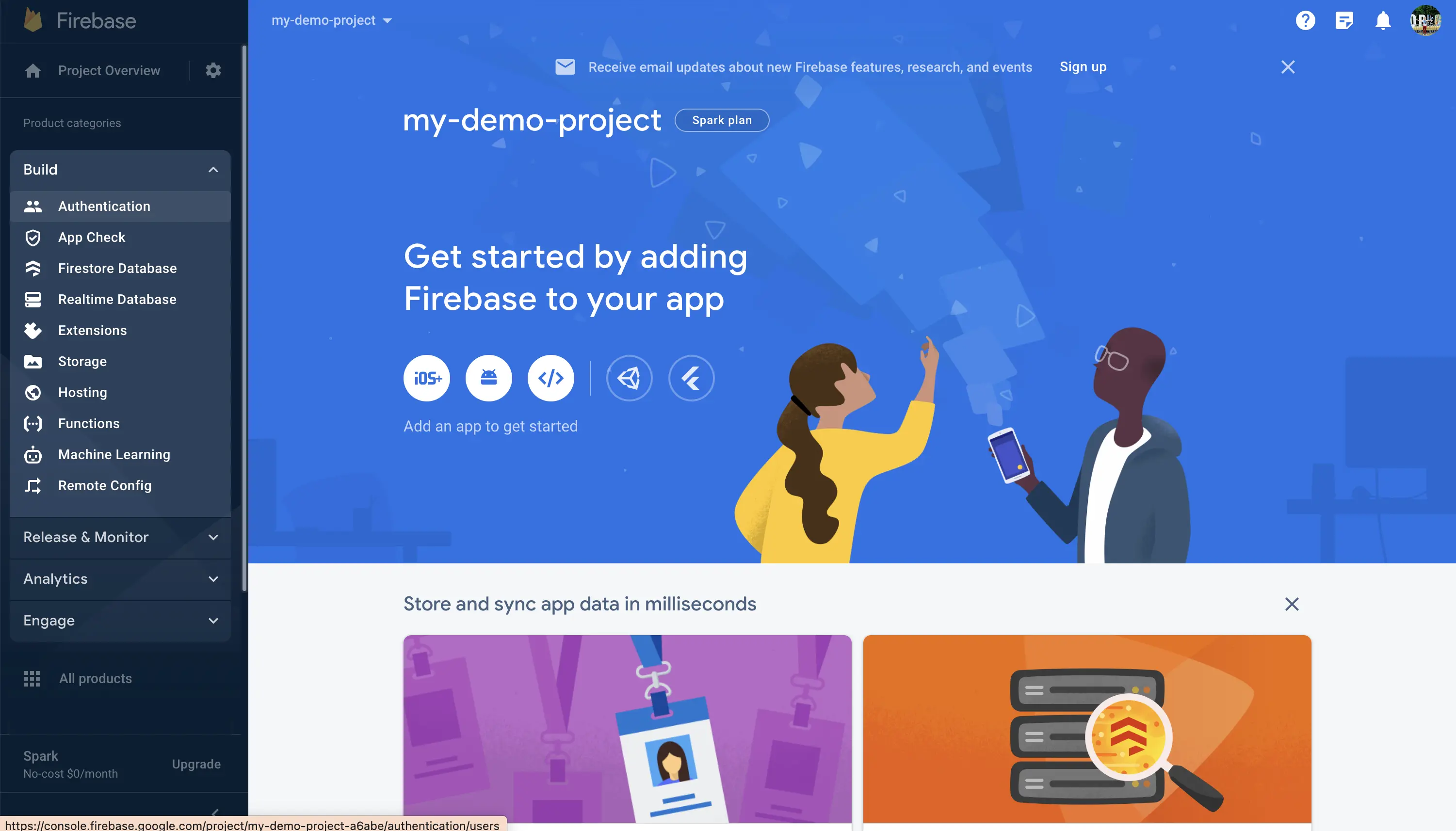
これ以降、Firebase プロジェクトに認証を追加します。


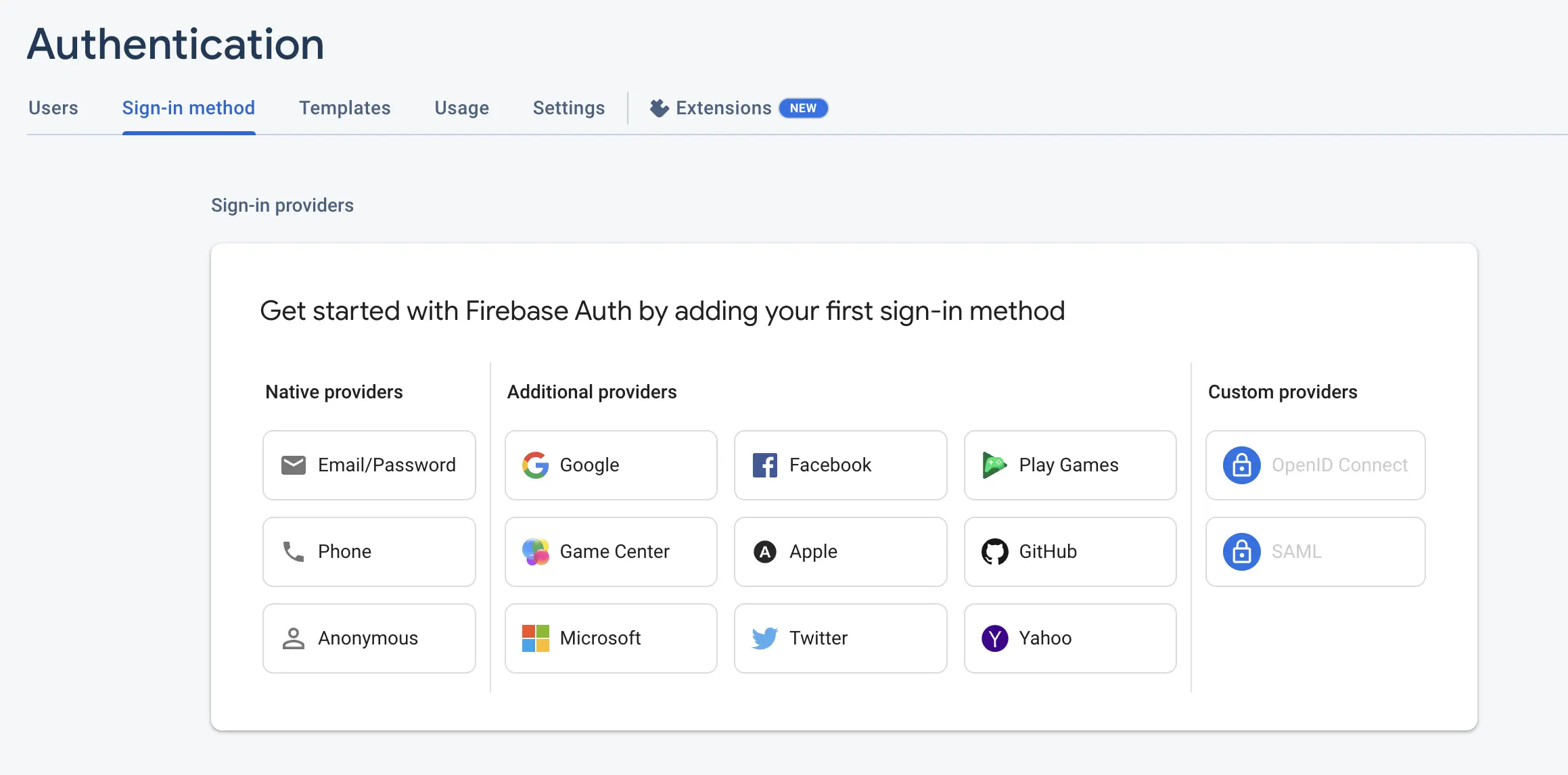
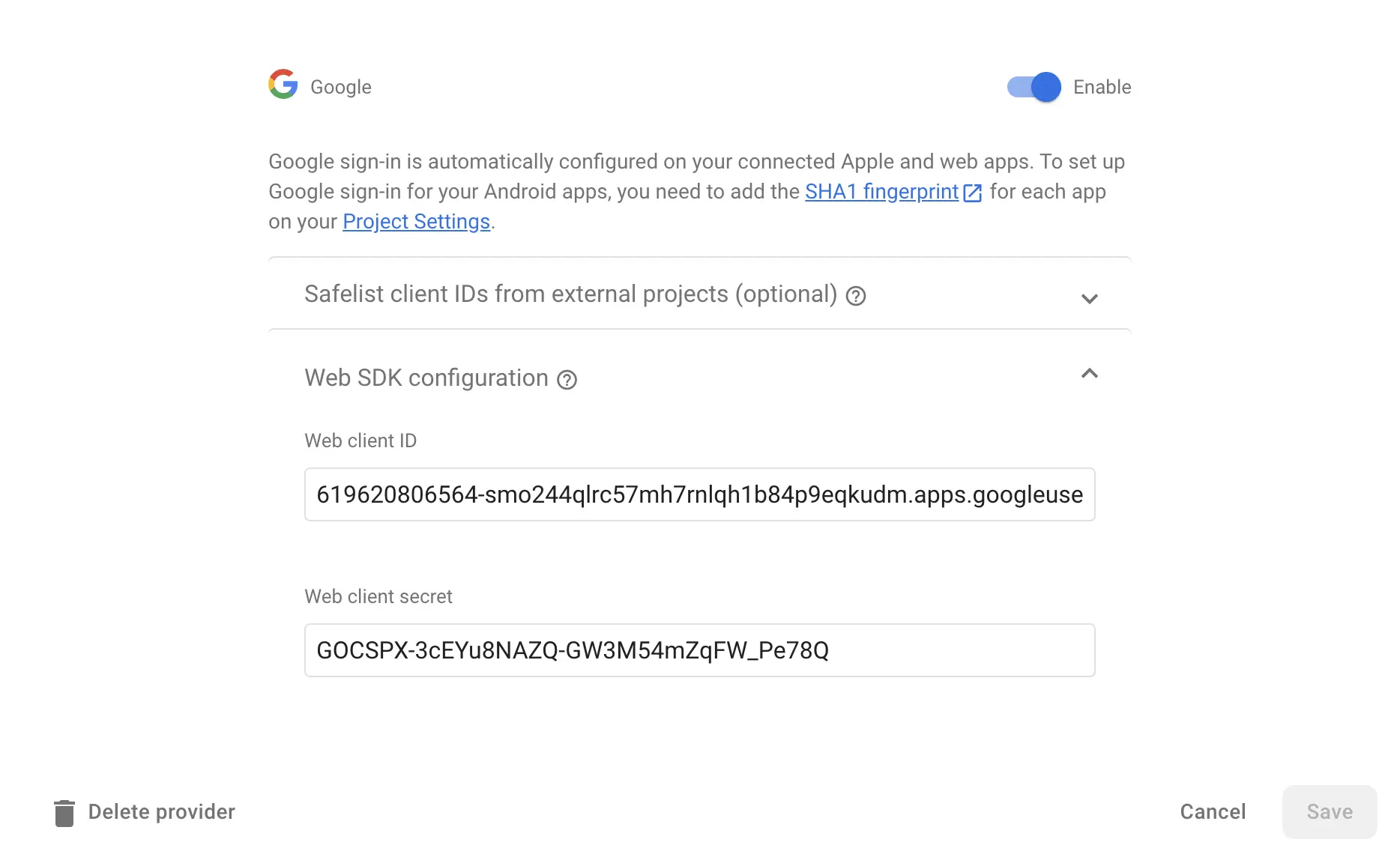
Sign-in methods タブで、プロバイダとして Google を追加します。

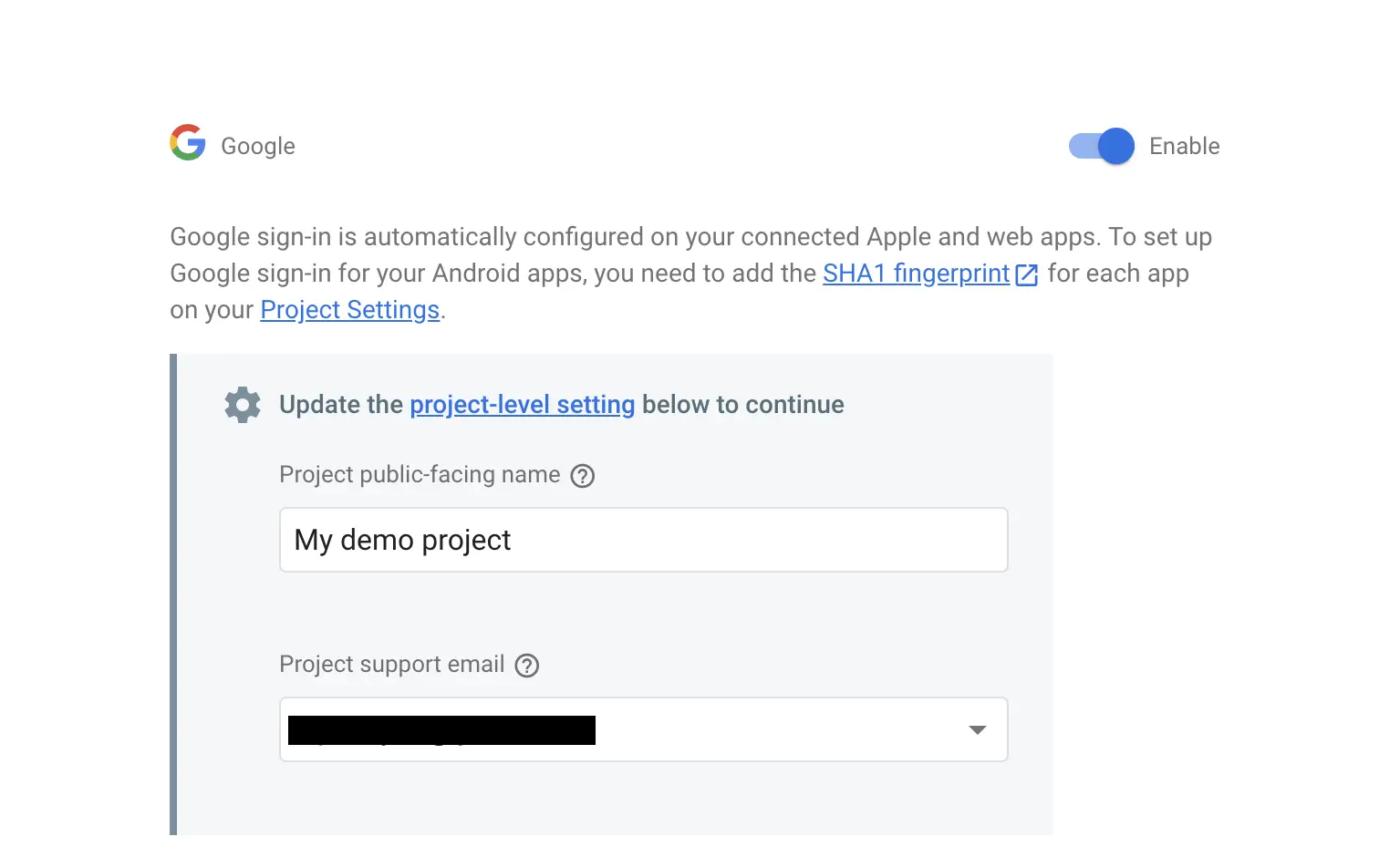
それを有効にし、フォームに記入します。その後、この情報を保存します。

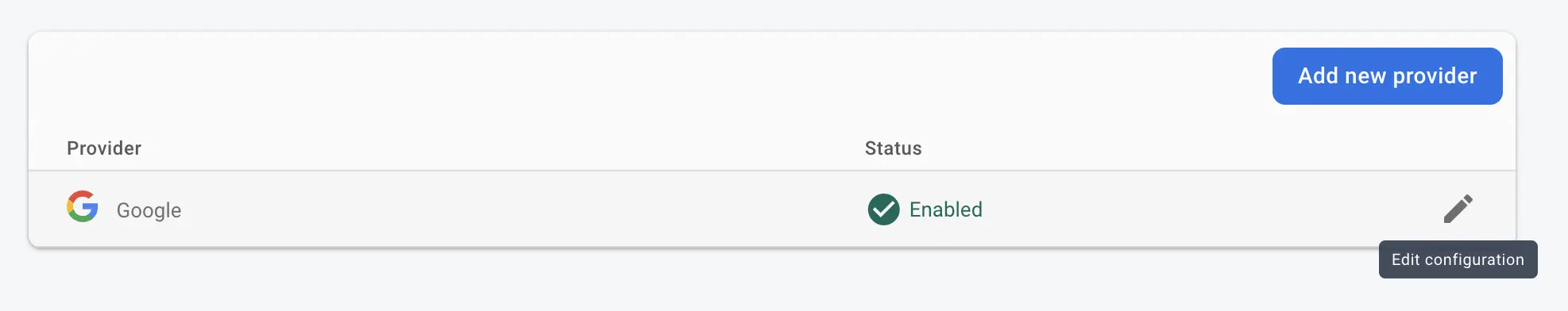
プロバイダを見ることができますが、Google Cloud Project の情報でそれを編集しましょう。

これらの 2 つの入力フィールドを、作成された Google Cloud Project の Client ID と secret に基づいて記入します。

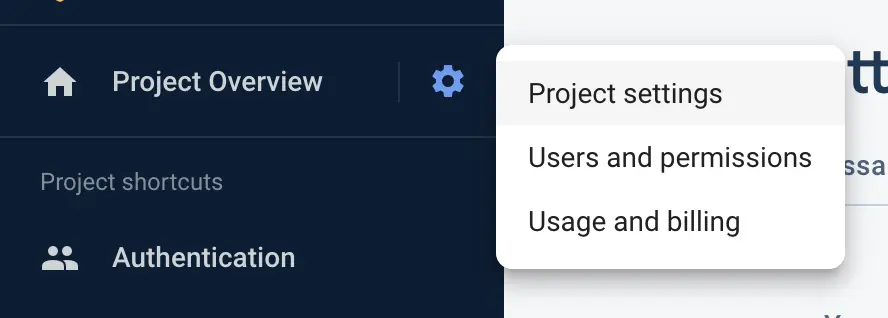
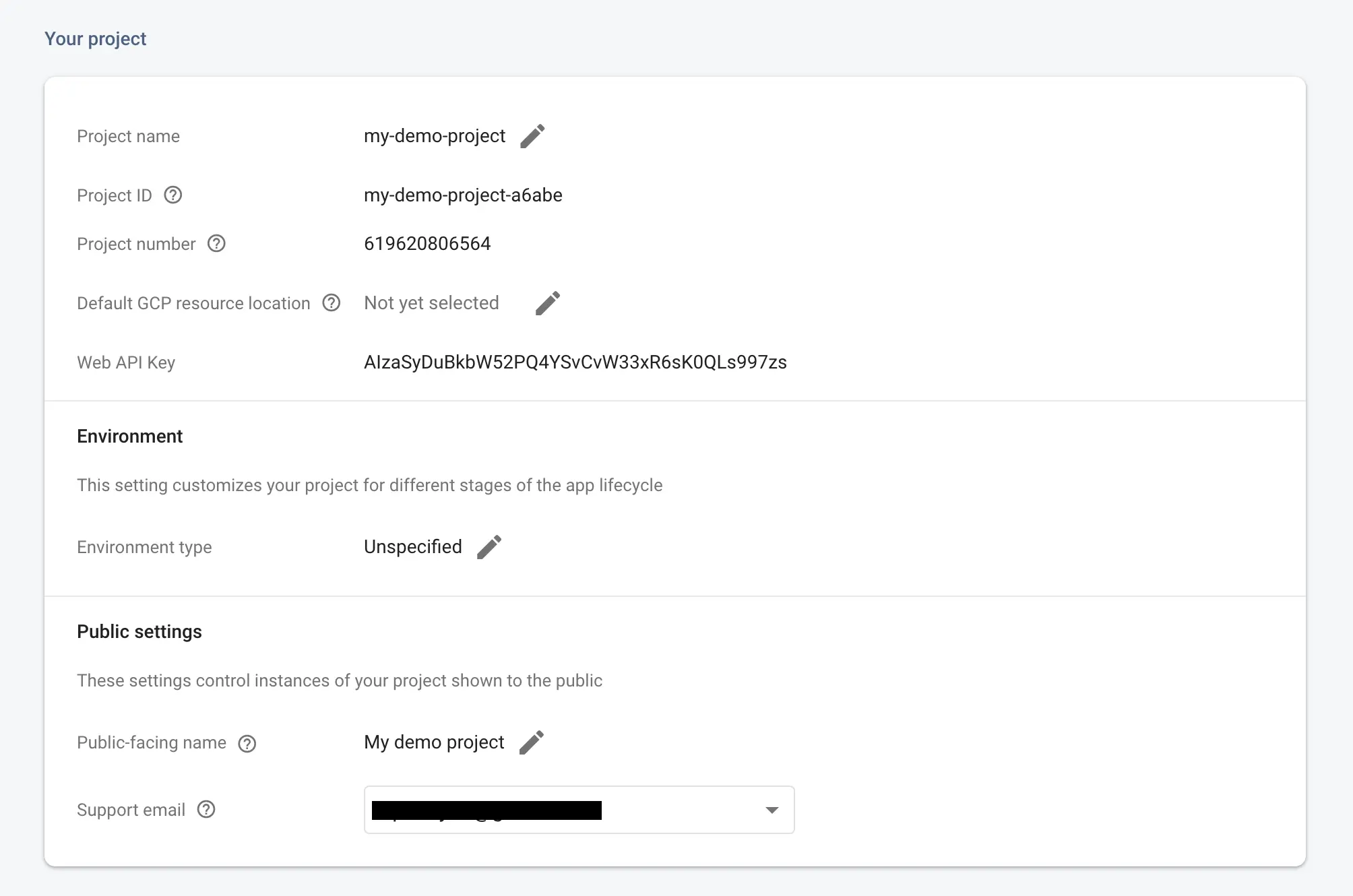
最後に、Firebase プロジェクトの Project settings に移動します。

そして、Project ID と Web API キーをどこかに保存します。後で必要になります。

dotenvを使用した Expo の追加設定
アプリが正常に機能するために、metro config を次のように変更する必要があります。ios.bundleIdentifierとandroid.packageは、リリース部分で後で必要になります。
app.json / app.config.(js|ts)を以下の内容に変更してください。
注意:scheme、name、slug プロパティは、以前 Google Cloud プロジェクトで設定したリダイレクト URI と一致する必要があります。
<hr />認証ロジック
認証ロジックを処理するコンポーネントを作成します。これにより、ログインしたユーザーの名前とメールアドレスを表示するために、ユーザーを状態変数に保存します。
資格情報ファイル
まず、すべての資格情報を保存するファイルを作成します。これらはハードコードされるべきではないため、最初に .env ファイルを以下のように作成します。
その後、firebaseConfig.ts という名前のファイルを作成します。
Google プロバイダからid_tokenを取得
認証フローで最初に行うことは、Google OAuth プロバイダの id_token を取得することです。これには、useIdTokenAuthRequestというフックを使用します。
まず、それをインポートする必要があります。しかし、他のプロバイダのための余地を持たせるため、以下のようにインポートしましょう。
そして、コンポーネントで以下のように使用します。
このフックからアクセスできる 2 つの変数は以下の通りです。
promptAsyncGoogleは Google ログインをトリガーする関数ですgoogleResponseは Google ログインイベントのレスポンスを格納するものです
ユーザーが Google ログインボタンをクリックした場合に promptAsyncGoogle() を呼び出しましょう:
ボタンをクリックすると Google のプロンプトが表示され、ユーザーがログインすると最終的に googleResponse 変数が更新されます。
しかし、このログインはプロバイダから id_token をリクエストするためだけのものです。これはまだ Firebase へのログインではありません。したがって、この呼び出しが成功した後に Firebase にログインする必要があります。
Firebase ログインとユーザーのid_token
googleResponse変数を監視し、それが変更されたときにエフェクトを作成しましょう。
これで、Firebase ログインは私たちを通してパッチするための資格情報が必要です。この資格情報は、プロバイダの id_token から作成できます。これを行うために、firebase パッケージで提供されているGoogleAuthProviderを使用します。
そして、資格情報を生成するためにそれを使用します:
これまでの useEffect は以下のようになっています:
これで、firebase パッケージからも提供されている Firebase ログインを呼び出す必要があります。しかし、それを行う前に、以下のようにコンポーネントの外部で firebase auth インスタンスを設定する必要があります
これで、ログイン関数を書き出すことができます。
コードの分離をより良くするために、これをuseCallbackに移動させる方が良いでしょう。
タイプ OAuthCredentialも firebase パッケージから来ています。
リクエストが成功すると、signInResponseにuserが取得されるはずです。
これで、現在のコンポーネントは以下のようになっています:
ユーザーをステートに保存し、SecureStorage での永続性を設定する
認証できるのは良いですが、ユーザーをコンポーネントに保存し、アプリが閉じられた場合でも認証が続くようにしましょう。
ステート変数を追加しましょう
(User タイプは firebase パッケージから来ています)
この状態にユーザーを保存するためには、初期化されたauthインスタンスのonAuthStateChangedプロパティにリスナーを追加する必要があります。
この方法で、以下のように簡単にユーザーデータを画面に追加できます。
ロジックを拡張して、基本的にユーザーをサインアウトするログアウト機能を追加しましょう。幸い、前のリスナーがログアウトの状態変更も処理してくれるので、一つの関数を呼び出すだけで済みます。
三項演算子を使用してビジュアルも追加しましょう:
最後に実行しなければいけないことは、アプリが閉じられたときでもユーザーを永続させることです。これは SecureStorage で行います。
トップにインポートします
そして、それを設定する方法は、firebase auth インスタンスのための独自の persistor を作成することです。
SecureStorageには getItemAsync、setItemAsync、deleteItemAsync関数があり、これらはgetReactNativePersistenceを拡張したものと型が対応しています。
ただし、1 つの問題があります。SecureStorage はアルファベットまたは数字の値を含むキーしか保存できるないため、これらの関数からのキーをこのルールと互換性があるものに変換する必要があります。
以下は、SecureStorageと互換性のある文字だけを保持する小さな正規表現の置換例です。
最終的に、persistor は次のようになります:
さて、初期化中の第 2 引数である deps オブジェクトを埋めて、auth インスタンスにそれを追加しましょう。
<hr />TLDR.:
最終形式のコンポーネントはどのように見えるかを見てみましょう。
Scriptideは、高度なスキルを持つソフトウェア開発会社であり、複雑なカスタムB2Bソリューションの提供を専門としています。デジタルトランスフォーメーション、Web・モバイル開発、AI、ブロックチェーンなど、幅広いサービスを提供しています。無料のIT相談を承っております。ぜひお気軽にお問い合わせください。
無料のIT相談をぜひご利用ください。。皆さまからのご相談を心よりお待ちしております。
こちらの記事もおすすめです!
詳細はこちら
自動テストにおけるAI(コンピュータユーザーエージェント)モデルの活用:より簡単で迅速なテスト
Scriptideのスタッフソフトウェアエンジニアの一員、Botond Kovácsが作成した概念実証(POC)TypeScriptフレームワークは、OpenAIのコンピュータユーザーエージェントをPlaywrightやPuppeteerのような従来のエンドツーエンドテストフレームワークと組み合わせて使用しています。このPOCによりテスト対象アプリケーションをブラックボックスとして扱い、テストIDに依存せずオリジナルのソースコードを変更せずに、自動化テストをより簡単かつ迅速に記述できます。
#dev
•
NOV 10, 2025
•
9 min read
詳細はこちら
Lighthouseスコア改善:WebサイトのSEOスコアを最大化する方法
Google LighthouseやGoogle PageSpeed Insightsは、Webアプリケーションのパフォーマンス測定における業界標準ツールとなっています。本記事では、それらのツールの役割やスコアの重要性、そしてScriptideのWebサイトにおけるスコア改善の取り組みについて紹介します。
#dev
•
JUL 01, 2025
•
6 min read